『WordPressでブログをつくる』を始めから順番に見ていくだけで、パソコン初心者でもいつの間にかブログが書けるだけの状態になれるを方法を公開していきます!
ワードプレスは自由度が高い反面、テーマやサーバーなど選択の幅ががありすぎて迷ってしまい、やめてしまう人もいます。
挫折しないで、初心者方には迷わずにブログ作りを始めてほしいと思いました。
そんな思いから、フクラが実際に使用しているテーマ(SWELL)やサーバ(Xserver)のを使った方法で公開していこうとおもいます。
他のテーマなどを使用されてる方でも、今後のサイト作りのヒントの一つになると幸いです^^
前回は、エックスサーバークイックスタートでワードプレスの設定するところまで終わりました。
ダッシュボードは表示できたでしょうか?

ここからブログを本格的に書き始めます。
しかし、その前に設定してほしいのがワードプレスのテーマです
ワードプレステーマとは?
本格的にブログ作る前にぜひ見つけてほしいのが、ワードプレスのテーマです。
テーマによってサイトの雰囲気や、作りやすい機能などがぜんぜん違います。
ワードプレスにもともと入っているテーマがあるのですが、使い勝手がよくないので、ほとんどの人はつかいやすいテーマに変えています。
テーマを入れる場所は?
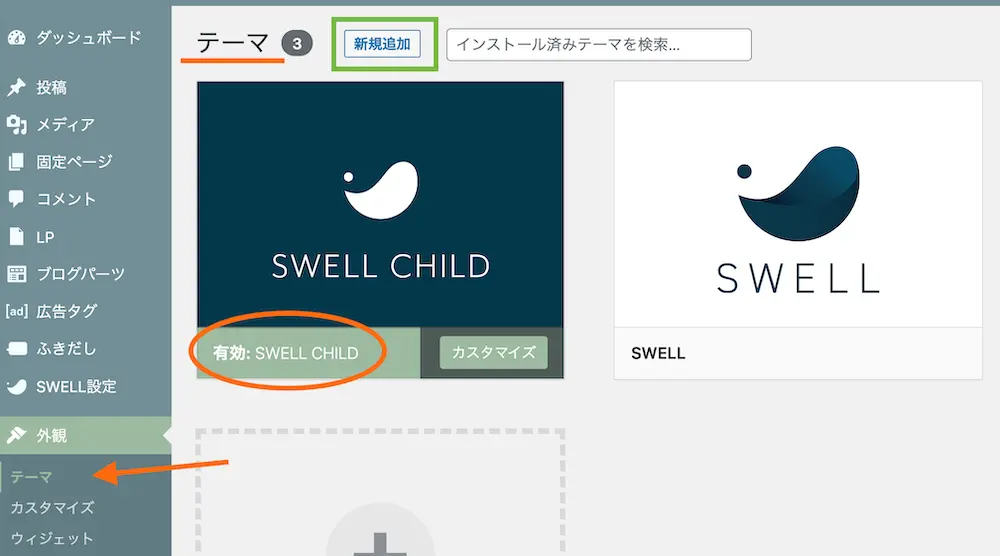
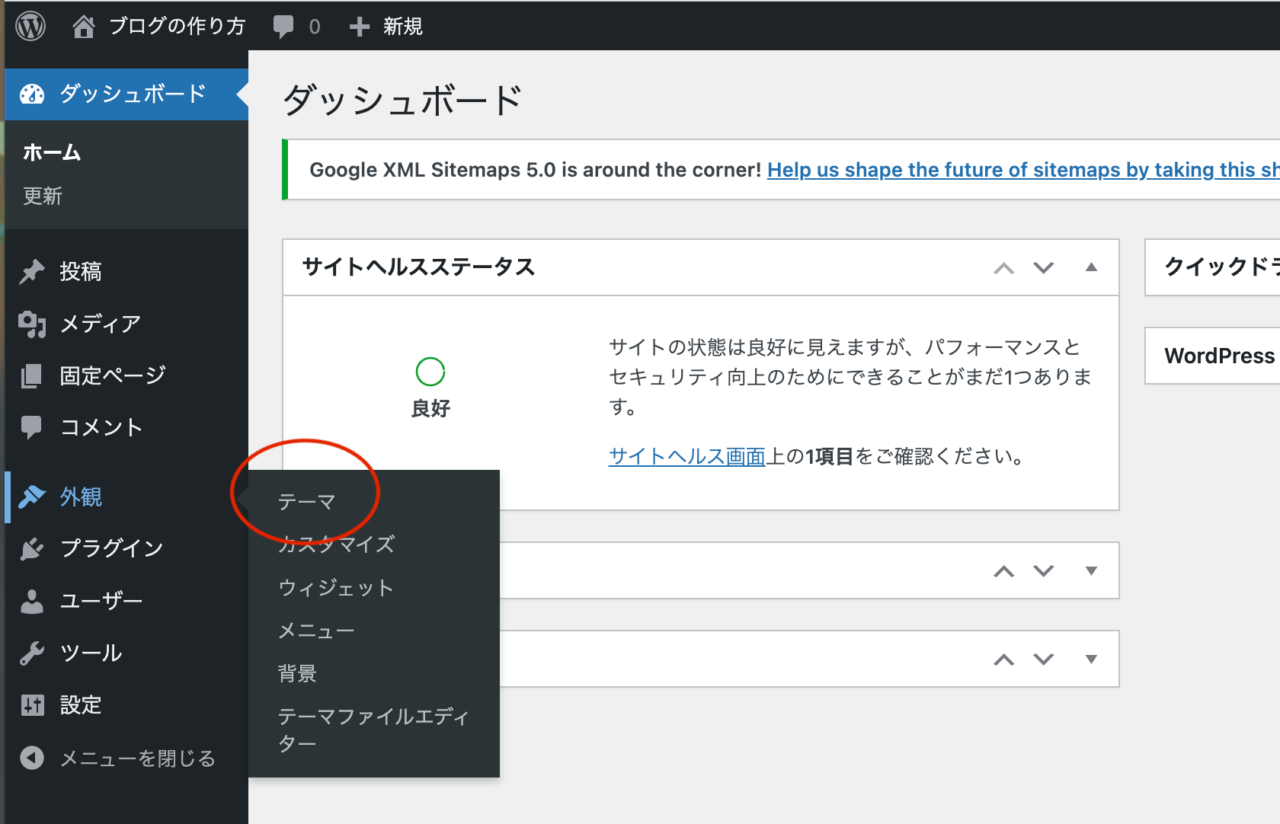
ダッシュボードの外観からテーマを表示すると、有効となっているのが今動いてるテーマです。
(当サイトの場合はSWELLが動いている状態です)
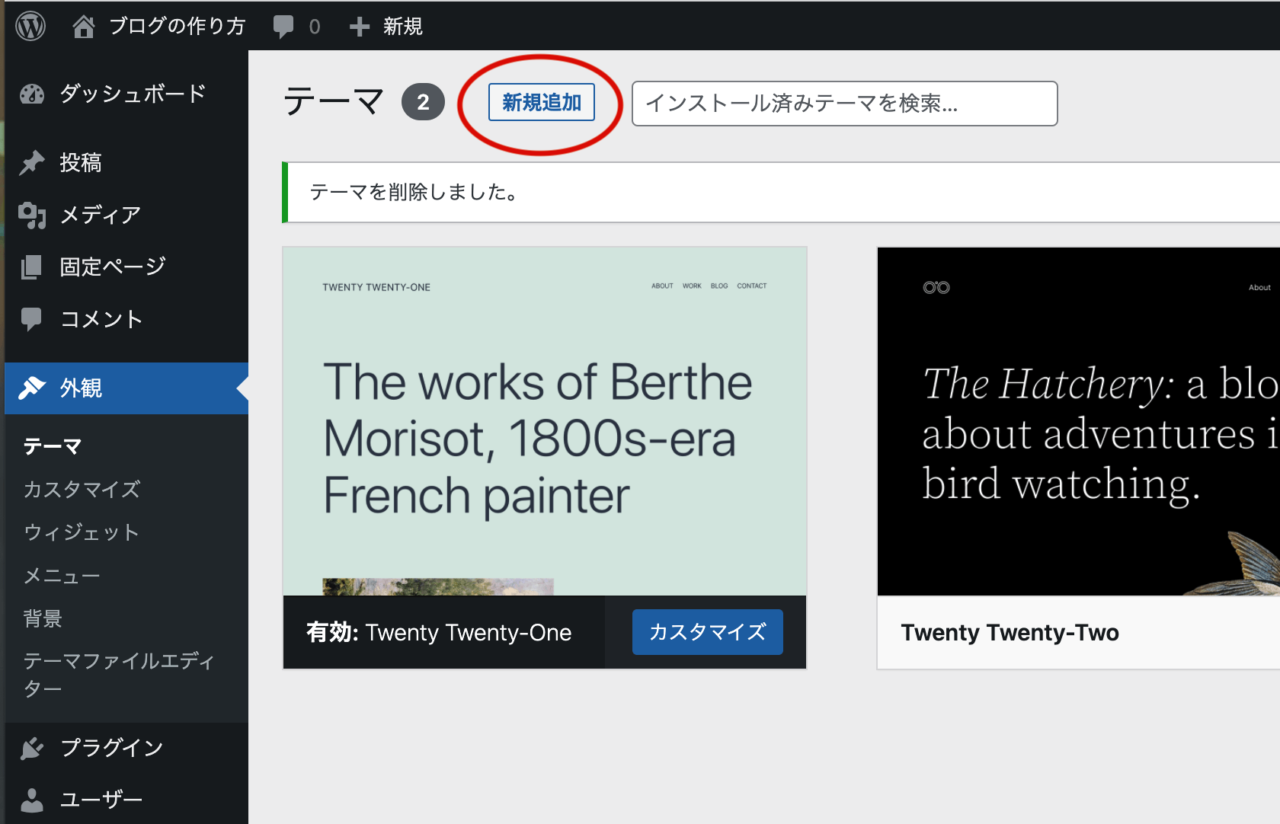
他のテーマを入れる場合は新規追加から選んだり、アップロードしたものをインストールしたりできます。

おすすめのテーマは?
テーマは無料のものから有料のもの、海外製や日本人が作ったものなど本当にたくさんあります。
その中でもユーザー数が多くて、多くの方がおすすめしているテーマを選ぶことは大事です。
たくさんの方が使っているテーマだと、使い方の解説も多いのでYouTubeやブログ等ですぐに分からないことを調べることが簡単です。
記事をたくさん作ってからだと、テーマの変更もたいへんなので、なるべく始めに決めましょう。
当サイトでは仕事でも使えるおしゃれなサイトの作り方をご紹介したいので、あえて有料のテーマをご紹介しようとおもいます。
『どんなサイトを作りたいか全く分からない・・でもオシャレなサイトにしたい』
もしそんなふうに思っているなら、おすすめするのは
有料テーマの『SWELL』です。
私もワードプレスが何かすらわからなかったので、以前の自分のような初心者さんにSWELLならオススメできるなと思いました!
(SWELLで作られた参考サイトのリンクはこちら。すてきなサイトばかりなので見てみてくださいね。)
*シンプルに自分のブログをお金を極力かけないで作りたい場合は無料のテーマもいろいろあるので試してみてくださいね。
ワードプレスの無料の初期テーマでの設定を説明しているサイトを参考に下に貼っておきます
おしゃれなサイトを作りたい初心者さんに有料テーマをおすすめる理由は?
無料のワードプレステーマでも十分だという人も、もちろん居ます。
私もそうなのですが、WEBデザインを学んだわけでもないので、
他のサイトを見ていて、こんな感じにしてみたいと思っても、初心者にはハードルが高いことがかなりあるのです。
そんな時に、すでにつくられたパーツを組み合わせることで簡単にブログを作ることができる有料テーマは本当に価値があると思っています。
時間や労力を極力かけないで、オシャレなサイトを作れるからです。
デザインに時間をかけるよりも、中身の記事の充実の方が重要です。
当サイトで、いま使用しているのは『SWELL』というワードプレステーマです。
以前は別の有料テーマを使っていて、それなりにサイトを作れていたのですが、
読者さんに、初心者でも簡単におしゃれにブログを作れる情報を提供したいとおもったとき、
それまでつかっていた有料テーマでは、初心者さんに説明するのは難しいかもな・・・
って思っていたのです。
いろんな事ができて優秀なテーマだったのですが・・・
そんな時、もの凄く評判がいい『SWELL』というテーマがある聞き、見てみると
確かに作られているサイトがとてもオシャレなんです。
実際に作り方などを見てみると、おしゃれなパーツがそろっていて、
これなら、組み合わせるだけで素敵なサイトになるな〜と思い、
このブログを作るために、私も『SWELL』を買ってしまいました
これが、いいんですよう〜〜!
ほんとうに初心者さんにも簡単におしゃれに作ってもらえそうだなと思っています。
他にもおすすめポイントがあります。
まとめてみますね。
WordPressテーマ『SWELL』を初心者におすすめする3つのポイントは?
①なんといっても、用意されているおしゃれなパーツの数々。
パーツ色合いも柔らかくて本当に好みです!
WEBデザインンの知識がなくてもパーツで作っていくと自然におしゃれにつくれてしまいます。
オシャレなものが好きな私たち世代にピッタリだとおもっています。笑
公式のデモサイトも参考にしてくださいね。
②SEOの対策がきちんとできること。
SEOは初心者さんにもとても大切なんです。
SEOを平たくいうと、Googleに検索されやすいページにさせるための色々な施策のことです。
ここでは詳しくはお伝えしませんが、
要はどんなにたくさんの記事を書いても誰も見てくれないという悲劇のページにならない対策を考えられているテーマだといえます。
ページをすばやく表示させようという配慮や、検索順位上位意識したSEO対策も考えられていることが、このテーマを選んだ重要な理由でもあります。

③サポートがしっかりされている
海外で作られた無料のテーマとか、いろいろあるのですが
やはり、日本の方が作ったテーマである『SWELL』は安心感が大きです。
分からないことも、購入者だけのサポートチャットもあり(SLACK)直接聞くことができるのも魅力です。
常にバグなどの修正や機能の更新がされていて、より使いやすくなっているのも魅力。
デメリットをあげるなら、他の有料テーマに比べても少し値段が高いかなとも思いますが、買い切りなので一度購入すると自分で作るサイトには使い回すことができるので妥当かなと思います。
とにかく使い心地が良いというのは長くブログをつづけていく上でも最も重要なことだと思います。
ここからはSWELLのテーマを入れるときの説明になります。
別のテーマを既に使っている方は良ければ参考までにご覧ください。
しかし、おしゃれなブログを作りたい初心者さんには特におすすめできるテーマだと思うので、有料ではありますが強くオススメさせていただいております。
今後も当サイトではSWELLのテーマを中心にブログの作り方を発信していきます。
SWELLをダウンロードしてテーマを変更してみましょう!
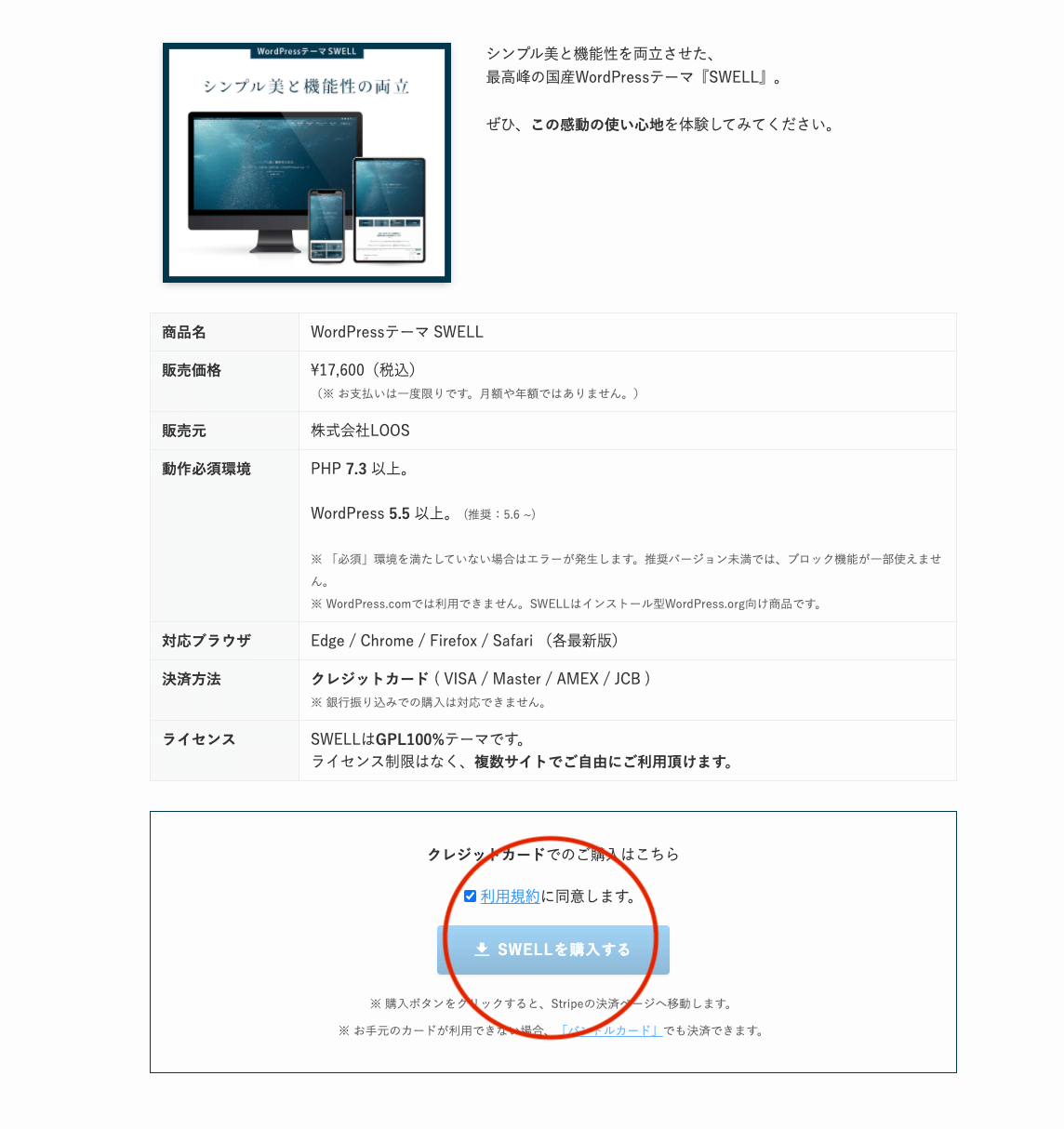
SWELLの特徴など確認して、購入を決めた場合はこちらからどうぞ




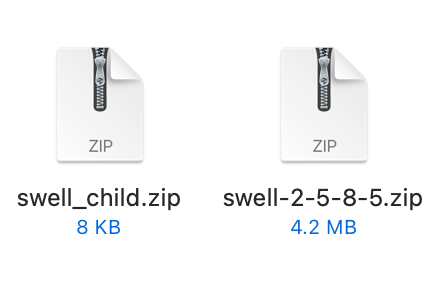
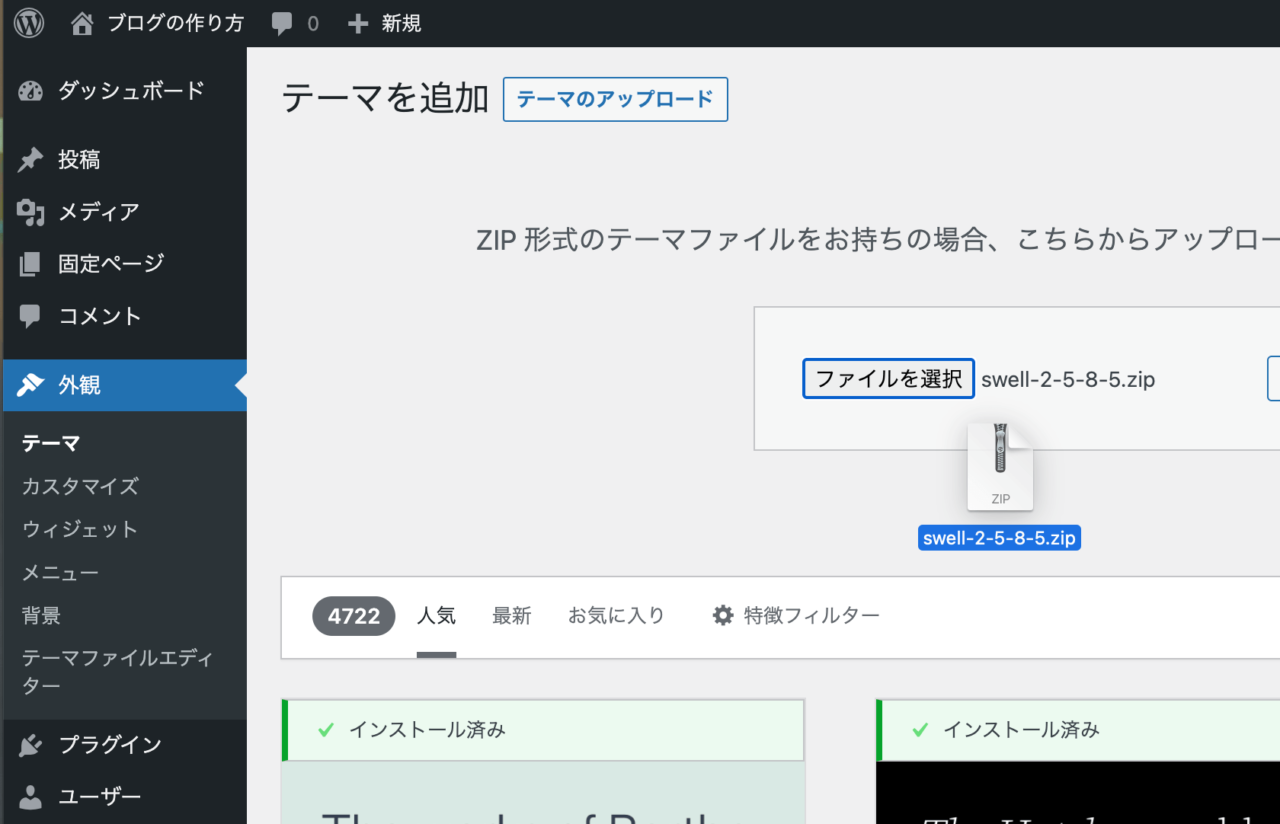
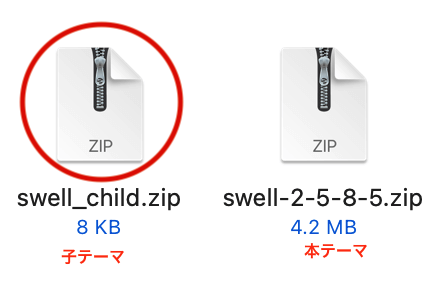
『ファイルを選択』からSWELL本体のZIPファイルを選択してインストール
*ZIPファイルは開かないで、そのままインストールします。





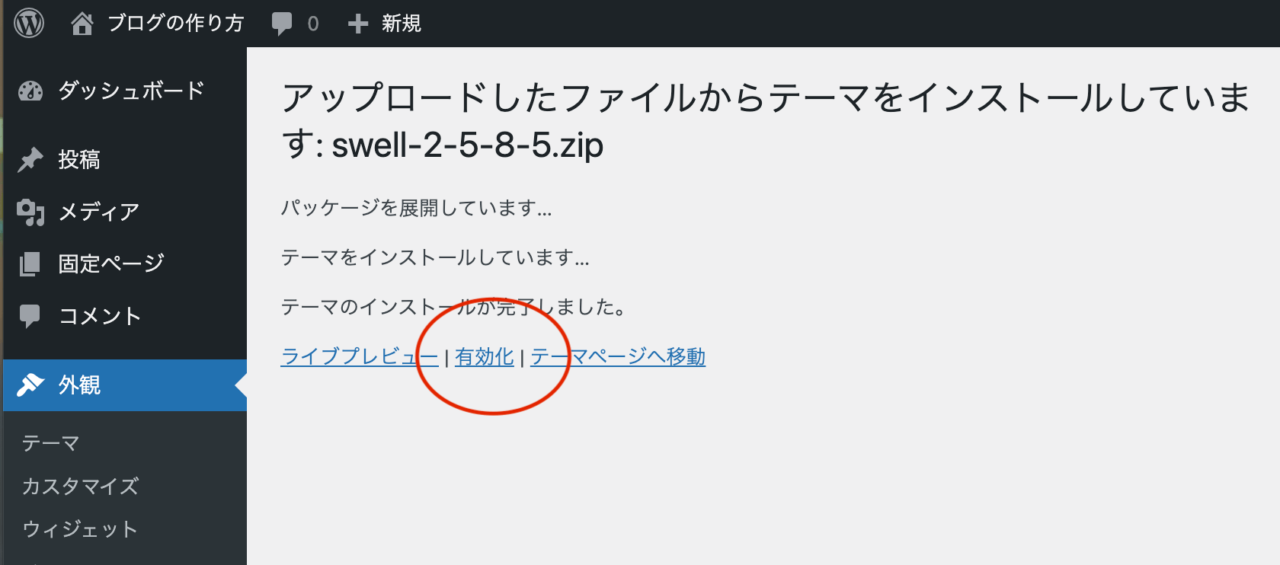
*タイトルが2つ並び、子テーマの方が有効になっています。
子テーマは、本体である親テーマは常にアップデートがあり変更が加えられるので、その際に細かな個人的な設定を維持できるように一緒に入れることを推奨されています。

