個人で活躍を目指す女性を応援するブログを運営しているフクラです。
いままではBASEで通販していたのですが、Square(スクエア)はネットですぐに販売できたり、無料で簡単にオンラインショップが作れて小さな事業をしている個人事業主にはとても便利。
Squareオンラインショップの作り方をわかりやすく紹介したいと思います。
まずはSquareの無料アカウント登録方法から紹介してみたいとおもいます。
オンラインショップも作れるSquare(スクエア)とは?
Square(スクエア)とは?
Square(スクエア)とはクレジットカードや各しゅ電子マネーが使える決済サービスのことです。
実店舗で使う場合、約7センチ弱四方の小さなカードリーダーを一つ持って野外など、どこでも簡単にカード決済を行える画期的なカードシステムです。(その他店舗用POSレジシステムもあります)
Square(スクエア)は対面販売でカード決済できるだけでなく、スマホなどネット環境があるだけで、さまざまな決済が可能であることが強みです。
- インスタグラムなどのSNSにリンクを貼ってそのままカード決済できる
- QRコードを作成し、印刷物やオンライン上に掲載し読み取ってもらうことで会計ページに誘導
- WordPressで作った自分のサイトに購入ボタンを埋め込む。月謝やサブスクリプションの支払いも受け付けている。
- メールで請求書を送り、リンクから決済。
以下の記事では他の通販サイトとSquare(スクエア)の手数料の違いや、カードリーダ等の対面販売で使える機器などを解説しています。

Square(スクエア)無料アカウント登録方法
Square(スクエア)は登録無料ですぐにアカウントを作ることができます。個人事業主でもすぐに決済を開始することができます。(手数料は販売した場合に売上金から引かれるのみです)
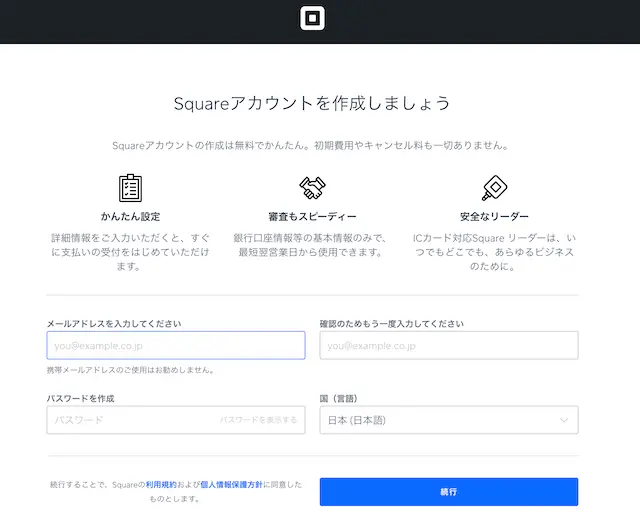
上のリンクからサイトにアクセスし、[今すぐ無料アカウントを作成する] をクリックし以下のように設定してください。
無料アカウントの登録方法はこちらです
メールアドレスは(のちにIDとして使用する)は携帯会社メールはブロックされる可能性があるのでGmailなどの登録がおすすめです。
パスワード設定、国(言語)→日本を選択して【続行】に進む。
(「私はロボットではありません」の表示が出ていたら✔︎チェックを入れます。)

「法人または団体」、「個人事業主」のどちらかを選ぶことでその後に記入する内容も変わってきます。

「法人または団体」を選択した時
「個人事業主」を選択した時
事業内容の入力
・業種をプルダウンから選ぶ
・店舗名や事業名を記入(レシートに記入される名前。公式でなくても良い)
住所、電話番号記入
代表者情報の入力
・代表取締役の氏名、住所、生年月日等を入力
・住所は建物名、部屋番号などのカタカナ入力欄は必須。
個人情報
・アカウント登録者個人の情報を入力(屋号等ではなく、個人の姓名等を正確に入力する)
店舗またはオフィスについて
・住所が前に記入した内容と同じなら下側のチェックボックスにチェックを入れると入力の手間が省ける。
・ホームページの記入は任意
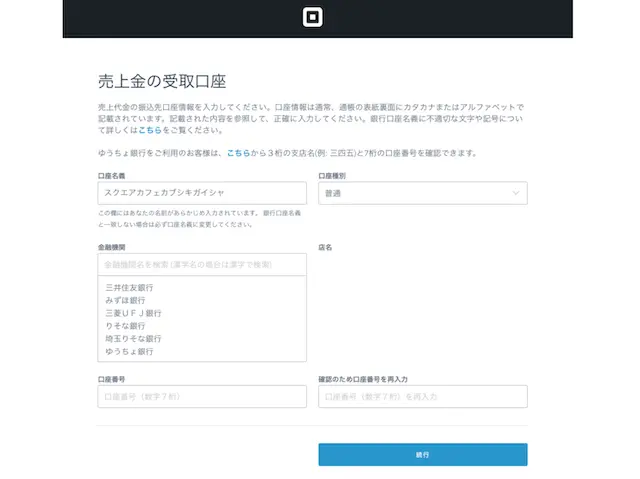
金融機関口座の情報を入力します。Square からカード決済による売上代金を受け取るには、口座情報が必要です。すべての必要情報を入力したら、[続行] をクリックします。の
銀行口座の認証結果は、手続き後3日程度でメールでお知らせが届きます。
口座が認証された場合には1円のテスト入金があります。

「ようこそ Square へ!」のメールがnoreply@messaging.squareup.comから届きます。こちらのメールが届いたら、Visa、Mastercard、American Expressのカードブランドの利用が可能で、対面販売も可能になりオンラインショップもすぐに作れる状態になります。
対面販売でカードリーダ等が必要な場合はこちらから買えます。
Square リーダー商品サイト
その他、スマホ決済で使えるアプリなどもダウンロードしておくと便利です。
(対面販売でカードリーダーも使うなら「Square POSレジ」、モバイル決済と在庫管理には「SqureリテールPOSレジ」)
Square(スクエア)オンラインショップサイトの作り方
アカウントを登録できたら、さっそくSquare(スクエア)オンラインショップを作っていきましょう。
Square(スクエア)のSquareオンラインストアサイトにアクセスし、【ログイン】をクリック。登録したメールアドレスとパスワードを入力しアカウントにログインする。
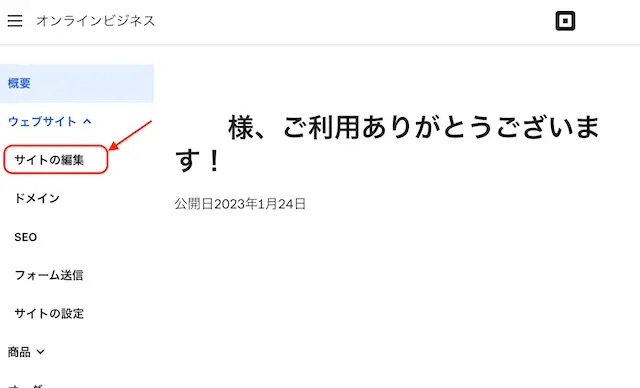
Square データの管理画面になり、[オンラインビジネス]をクリック。「業種」やオンラインで販売する内容などを選択すると次のような画面になります。

「ウエブサイト」下の「サイト編集」をクリックするとオンラインショップの編集画面に切り替わります。
オンラインショップサイトの編集

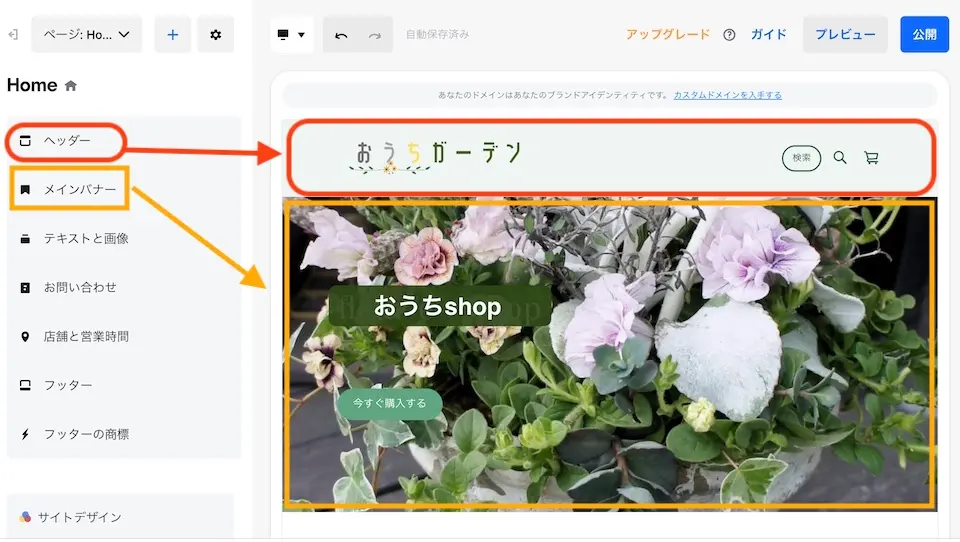
編集画面の左側のナビゲーションの項目は一つ一つのセクションになっています。並んでいる順番に右側の編集画面も表示されています。
ナビゲーション項目はヘッダー以外は、ドラッグで順番を変えたりセクションをゴミ箱に入れて表示させないなど、ご自分お店に合わせてカスタマイズできます。
現在表示されている項目以外にも左上の+からセクションを追加することができます。
セクションの編集は以下を参考にしてみてください。
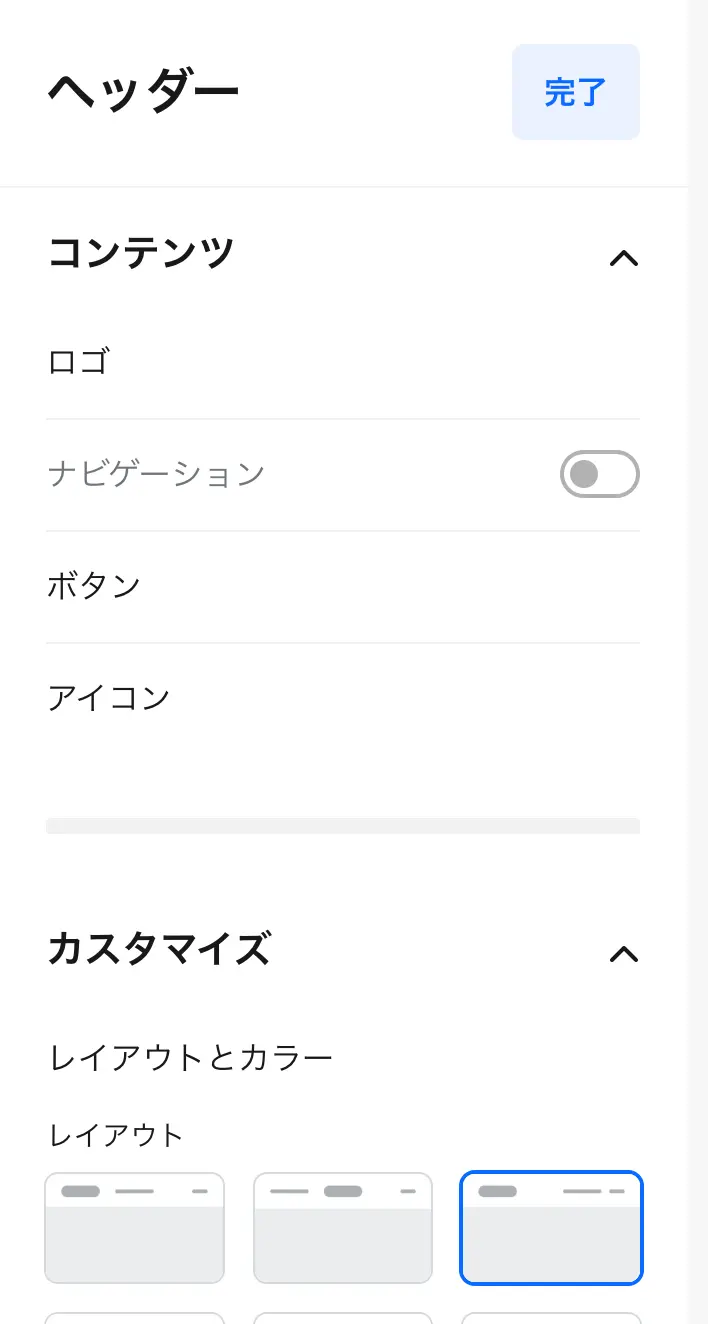
ヘッダーの編集
ヘッダーで編集する内容はショップのロゴ、ネットショップ内のナビゲーション、買い物カゴと検索のアイコンなどです。

コンテンツ
ロゴ
- ロゴ画像のアップロード(条件内で画像を用意)
・横幅が最低600ピクセル
・10MB以下
・PNG、GIF、またはJPGファイル - ロゴを回転させたり、拡大したり、などの微調整が可能。(ロゴ画像がない場合はテキストのみでも可)
ナビゲーション
一般的には「ショップについて」「商品」「商品のカテゴリー」「お問い合わせ」などのページを入れることが多い
ボタン・アイコン
検索ボタンやカートアイコンなどの編集
カスタマイズ
レイアウトのデザインを選択できる
(ロゴやナビゲーションの位置など)
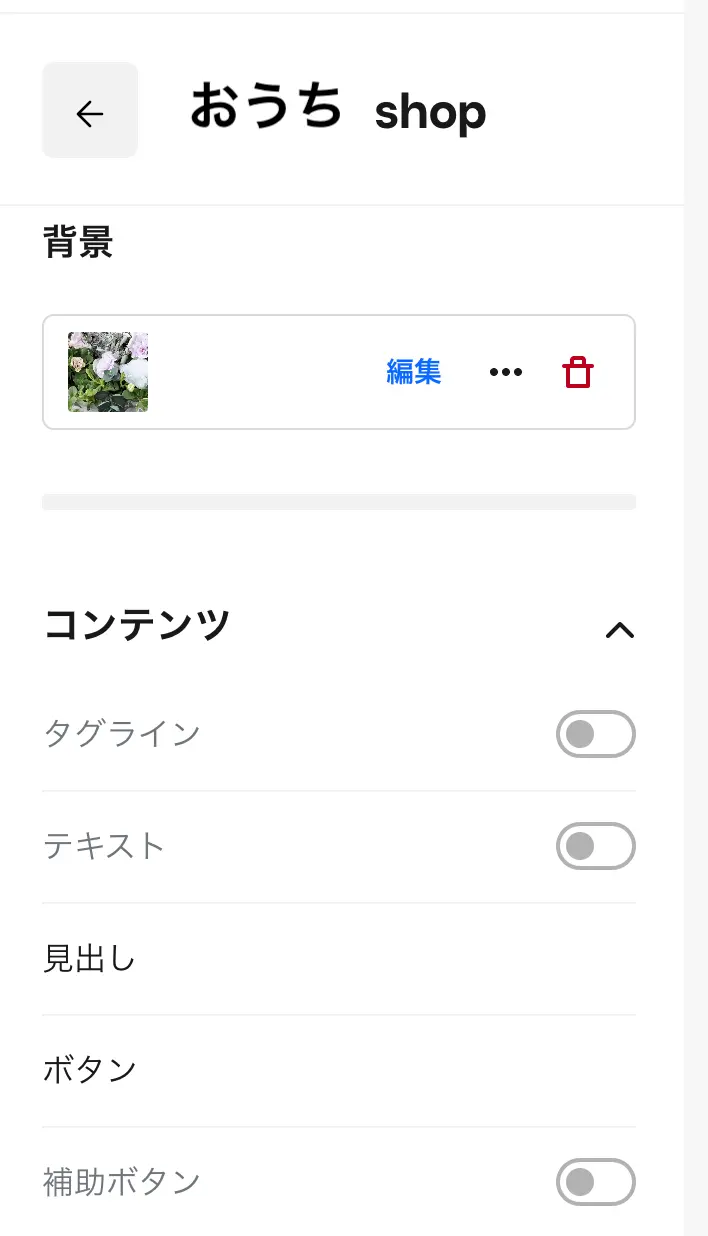
メインバナーの編集
メインバナーは、画像を入れることもできれば、テキストやボタンを入れることも可能です。
ここは「どのようなショップなのか」「何を販売しているのか」が伝わる文章や画像を入れます。「商品を見る」など、商品ページに直接飛べるボタンを設置し、購入を促すのもおすすめです。
*メインバナーは非表示にすることもできます。

背景
画像を追加し、背景の編集をクリックし位置や全体の色などを調節する。
コンテンツ
こちらのコンテンツはすべて、右側の実際にサイトに表示される画面に直接文字を入れてる
スタイルなど細かな部分は左側の項目で編集します。
各コンテンツ横のボタンのオンオフで左編集画面の文字やボタンを表示させたり、隠したりできる。
編集方法を一部ご紹介しました。すべて左側の実際の表示画面を見ながら感覚的に編集できるのがお分かりいただけたかと思います。
この点が、Square(スクエア)は初心者でも簡単にオンラインショップを開設できるとおすすめできるところでした。

