パソコン初心者でもいつの間にかワードプレスでブログが書けるだけの状態になれるを方法をシリーズで公開しています!
(7)はホームページをセンスの良いサイト型にする方法です。
お仕事のホームページは特に、センスが良くオシャレなページの方が信頼されることも多いと思います。センスの良いホームページはSWELLのサイト型が簡単です。詳しい作り方も載せているので記事が増えたら挑戦してみてください。
センスの良いホームページはSWELLのサイト型が簡単です。
これまでワードプレステーマ「SWELL」で作る「ブログ型」のホームページがおしゃれで簡単だということで、初心者の方には特におすすめしてきましたが、記事が増えた段階でもう一歩おしゃれでセンスがいいサイトにさせる方法を紹介してみたいとおもいます。
SWELLの「サイト型」といわれるトップページです。
ホームページのトップページのナビゲーションをよりわかりやすくオシャレにする作り方です。まずは違いについて比べてみましょう。
センスが良いホームページとは?(ブログ型とサイト型の違い)
今回は当サイトを例に、以前の「ブログ型」だった時の状態と新しく作り直した「サイト型」の状態をくらべてみたいと思います。
ブログ型ホームページ

サイト型ホームページ









ブログ型トップページの特徴
- メインビジュアルと記事のサムネイルのシンプルな構成で自動的にトップページが作られる。
- トップページは記事が並ぶだけでセクション分けなどができない
- 投稿記事がすぐにトップページのサムネイルなどとして反映される。
サイト型トップページの特徴
- メインビジュアルから下の部分を別に固定ページで作る。
- セクションで分けることができ、好きな記事を自由に配置したり色なども変えられる。
- 投稿記事は指定した場所にだけ反映される
SWELLサイト型にしてセンスのいいホームページを簡単に作れるわけは?
二つのタイプのトップページを並べてみると違いがよく分かると思います。
「ブログ型」のように記事がただ並んでいるのに比べ、「サイト型」は新着記事や注目記事といった見せたい記事を整理して、セクションを作ることができるのが大きな違いです。
その他、プロフィールやサイトのメッセージや、カテゴリーをリンクボタンにして誘導するセクションを作ったり、
トップページをセクションで分けることによって、一気にプロが作ったようなセンスのいいサイトに見えてきます。
ワードプレステーマ『SWELL』はこのセクションを作ることがとても簡単です。
それはSWELL独自の《フルワイドブロック》と呼ばれるブロックがあるからです。
サイト型のトップページはメインビジュアルの下の部分に指定した特定の固定ページにフルワイドブロックを配置して自由にセクションをつくります。
なにも設定をしなければホームページの表示は最新の投稿になっているので「ブログ型」のトップページになっているのですが、「サイト型」に変更したい場合は次のように変更してください
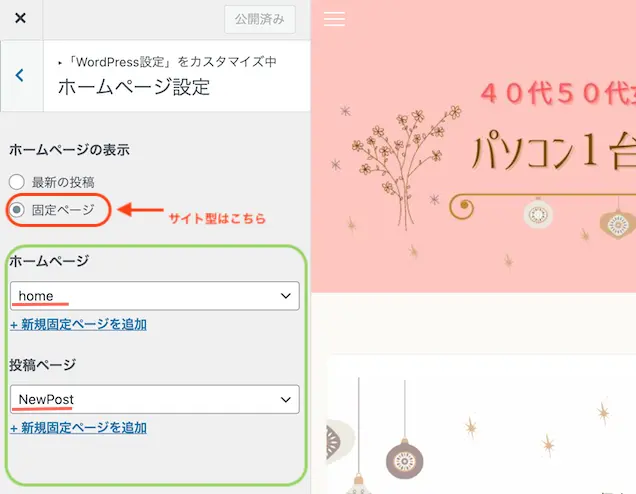
【カスタマイズ】画面から【WordPress設定】を選択し、【ホームページ設定】に行き「ホームページの表示」を固定ページにチェックを入れる。
ホームページのトップページにしたい固定ページを選択(ここではhomeを選択している)

「サイト型」のホームページに変更する場合、事前にフロントページにするための固定ページを準備が必要があります。(ここではhomeやNewPostといった名前の固定ページ事前につくりました。)
・ホームページ→home(トップページになる「固定ページ」フルワイドブロックを使ってセクションをつくる)
・投稿ページ→NewPost(投稿した記事が表示される場所「固定ページ」の中にから指定できる)
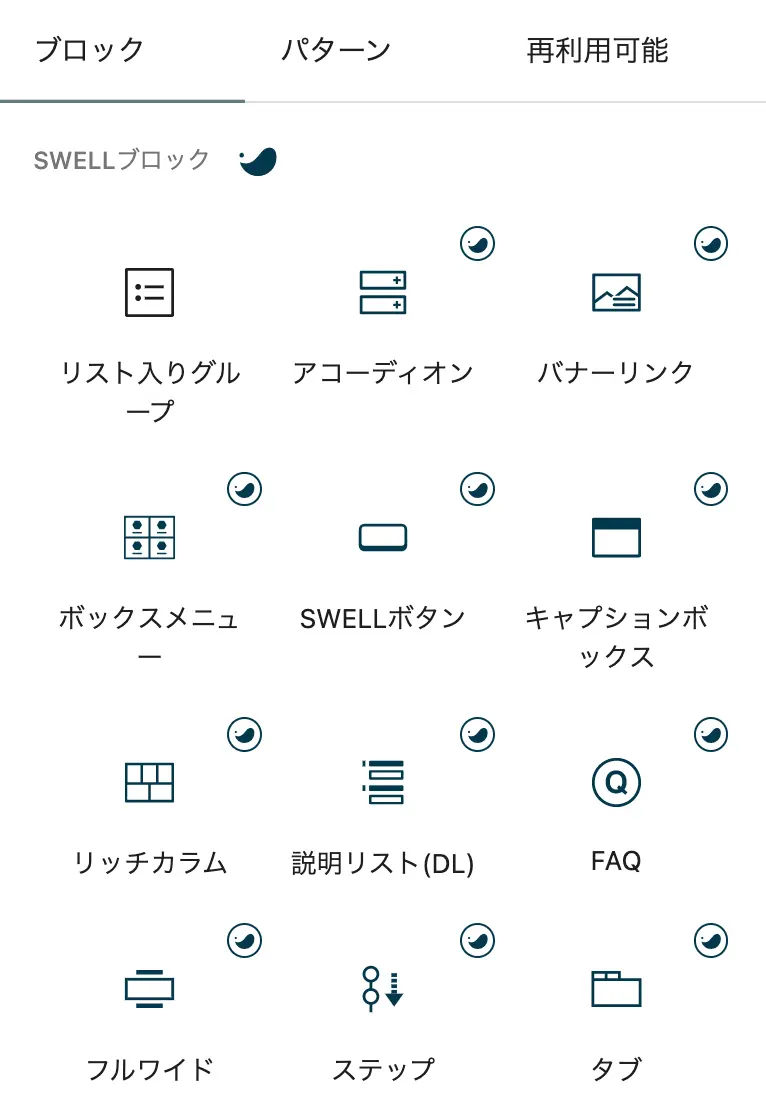
「フルワイド」はSWELLだけにある独自のブロックですが、多彩な表現が可能になる独自ブロックはこれだけではありません。SWELLのアイコンがついたこれらの独自ブロックは本当に使い勝手が良く、色使いもおしゃれなのでぜひ色々使ってみて欲しいと思います。
いま開いてくださっているページだけでも、「キャプションボックス」「リッチカラム」「ステップ」「投稿リスト」「タブ」などを使用しています。
⇩⇩⇩SWELL公式ページはこちらから
WordPressテーマ「SWELL」

いよいよ次からは実際に作り方を解説していきますね。まずは下準備に固定ページをつくってみましょう。
SWELLサイト型にしてセンスの良いホームページを作ってみましょう
センスの良いホームページとはトップページをセクションで分けて自由にデザインできるというところだと思います。当サイトはデザイナーではなくデザインを学んだこともない素人が作ったサイトですが、「サイト型」に変更したことでそれなりにプロっぽい見せ方に工夫できてると思うので良かったら参考にしてみてくださいね。
「サイト型」ホームページを作る下準備〜固定ページを用意
「フロントページ」と「投稿ページ」になる固定ページを2つつくります。
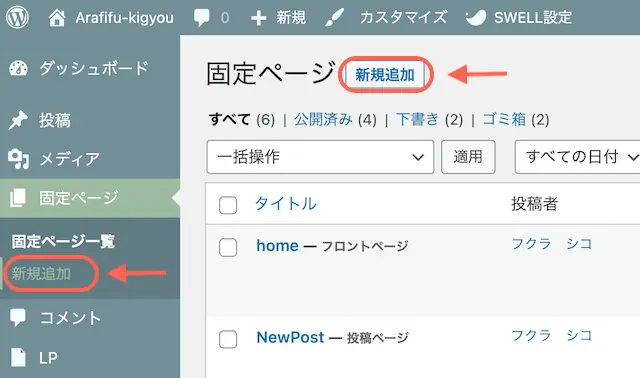
固定ページの新規追加をクリックする(2ヶ所はどちらでもい)

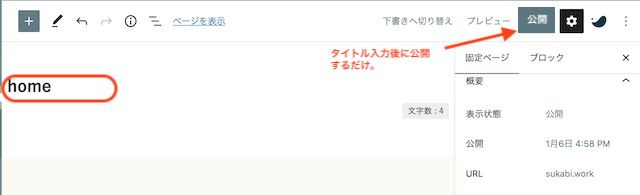
タイトルをhomeにして公開ボタンを押す(タイトルは自由で良いが*ローマ字にすること。)

*ローマ字ではなく日本語にすると、ページのURLのスラッグが日本語に変換されてしまうのでローマ字に直す手間がかかります。)
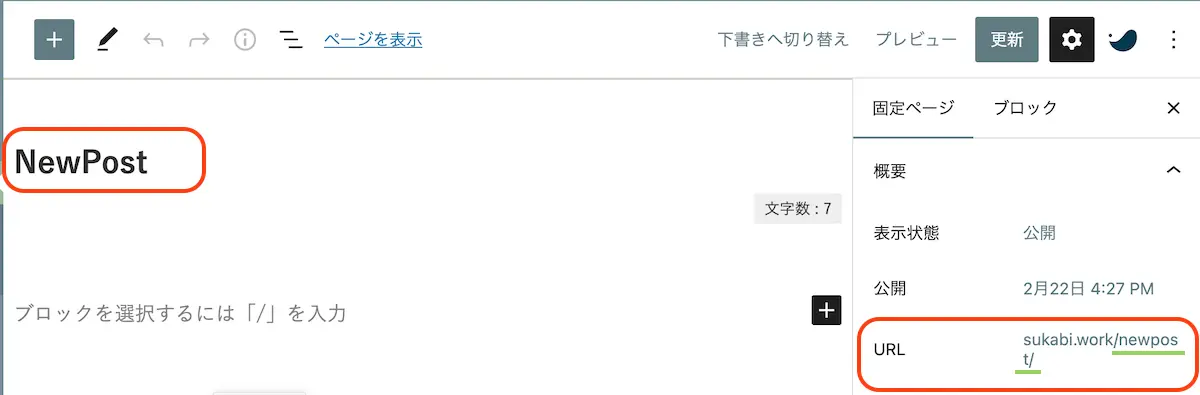
固定ページで新規を選択し、タイトルにNewPostと入れました。一度下書き保存します。(タイトルは自由)
タイトルがそのままURLのスラッグに反映されているのを確認。
公開にし、そのまま固定ページ一覧に戻ります(公開を押すと以後は更新になります)
タイトルは自由ですが、日本語にした場合にはスラッグをローマ字に変更してください。

フロントページを作りましょう〜(セクションごとに解説)
こちらはホームページでトップページの表示画面です。メインビジュアルの下は、フロントページに指定した固定ページの「home」のページが続きます。

ここからはフロントページの「home」にセクションを一つ一つ作るところを解説していきます。
セクション分けする為によくつかうブロックが有るのでこちらをおぼえておいてください。
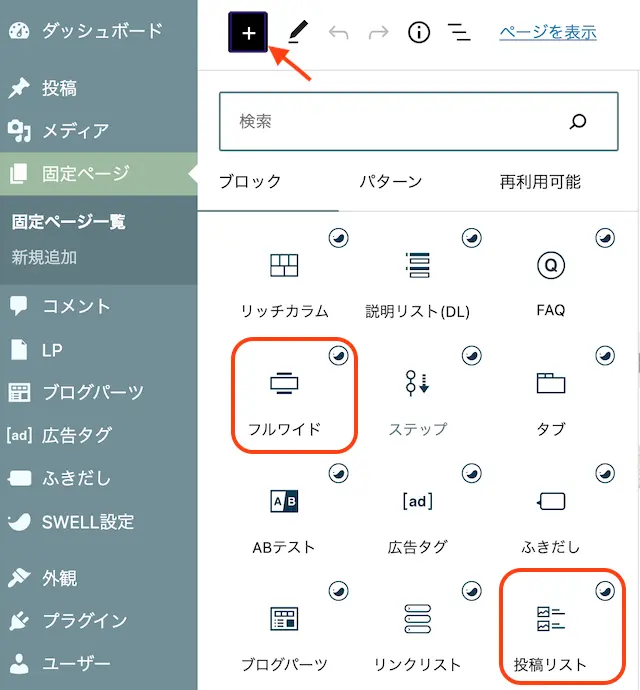
+のボタンを押して、ブロック選択画面を表示する。

セクションを作る時はブロック選択の中から「フルワイドブロック」を選択します。
その他、セクションの中でよく使うのが「投稿リスト」ブロックです。こちらも重要です。
サイトのメッセージを伝えるためのセクション『Welcom』
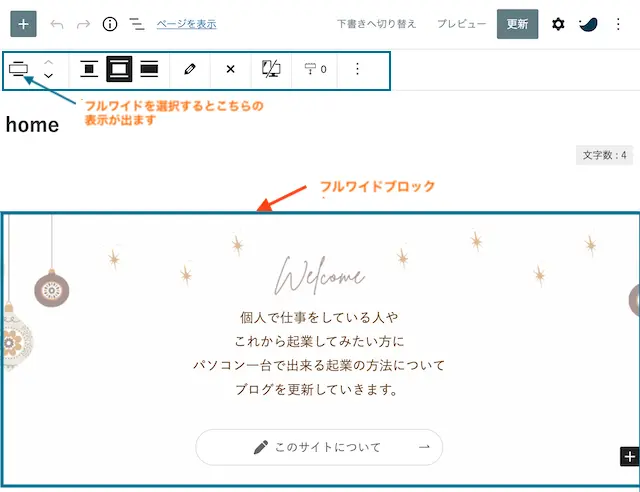
固定ページ「home」の最初のセクションはこのサイトが何を伝えたいサイトなのか一言で分かるようにメッセージを載せました。その他に「このサイトについて」というリンクつくり、プロフィールへのナビゲーションを作りました。メルマガに登録や、連絡先などのリンクを作るなど重要度が高いリンクを貼るなども良いとおもいます。
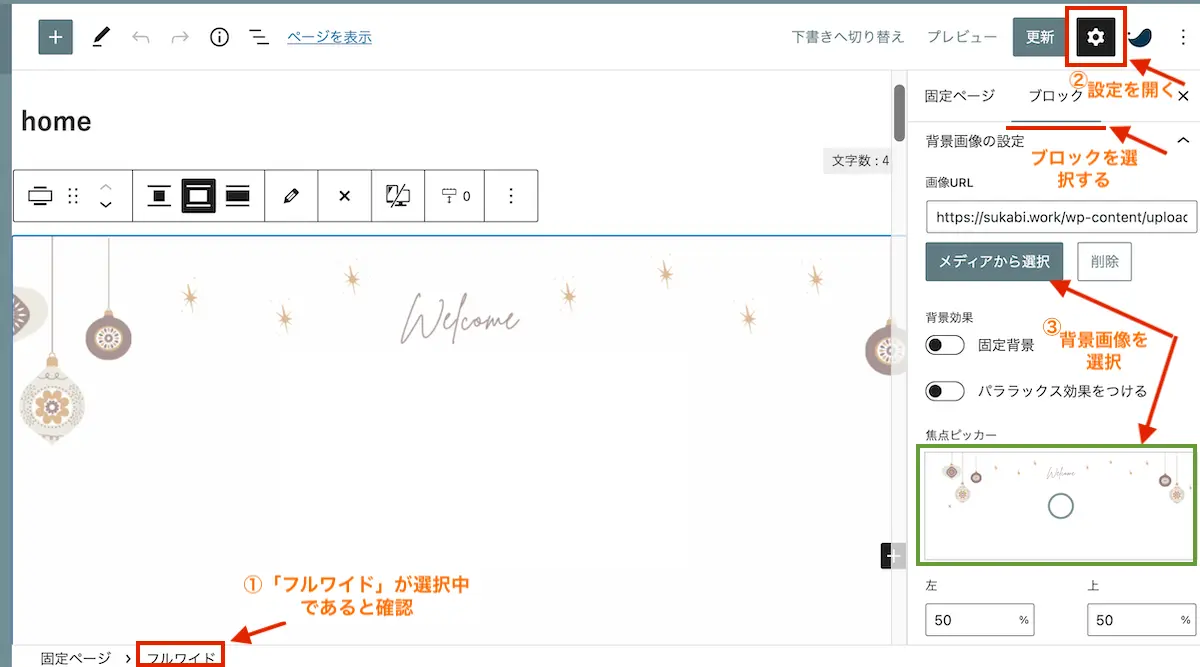
+プラス記号で「フルワイド」の編集画面を表示


- 左下の表示で「フルワイド」が選択されていると確認
- 歯車マークで設定を開き、ブロックを選択
- あらかじめCanvaで作っておいた背景画像をアップロードし編集画面に表示

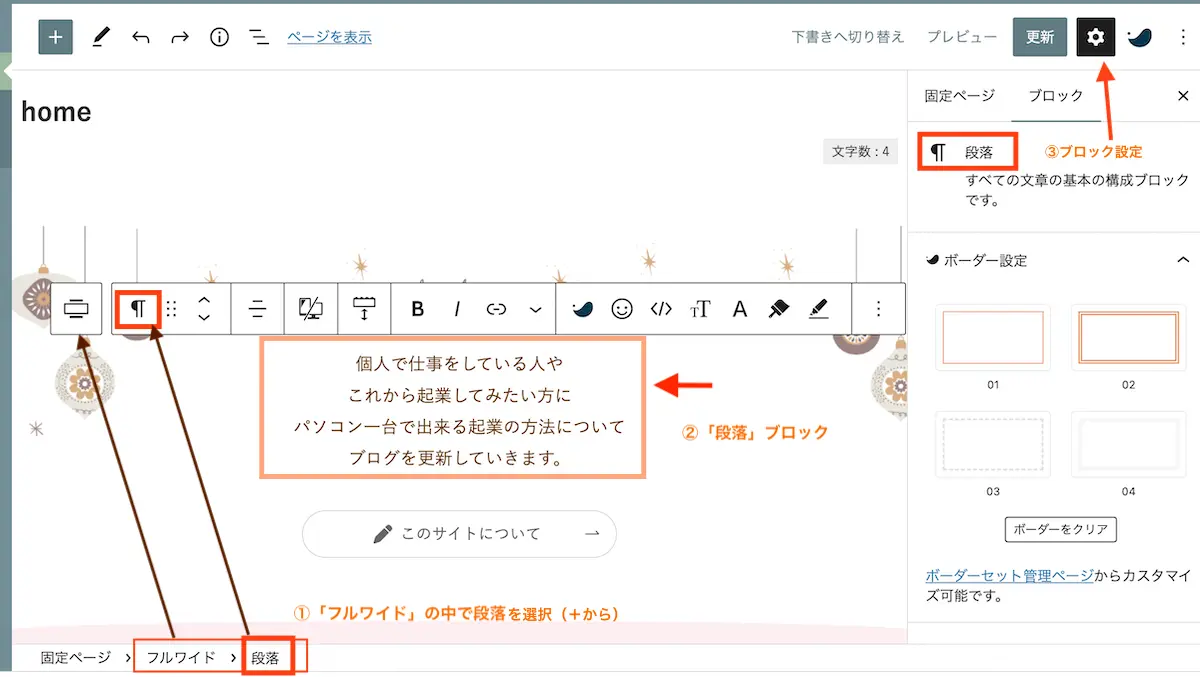
- 「フルワイド」の選択中に+記号で「段落」を選択。(左下の表示で現在の編集が「段落」だと分かる。)
- 段落ブロックにメッセージを入力。(段落ブロックのなかで改行する場合はShift+改行)
- 段落ブロックの設定(設定が出ていない場合は歯車マークから)
文字色や位置変更など

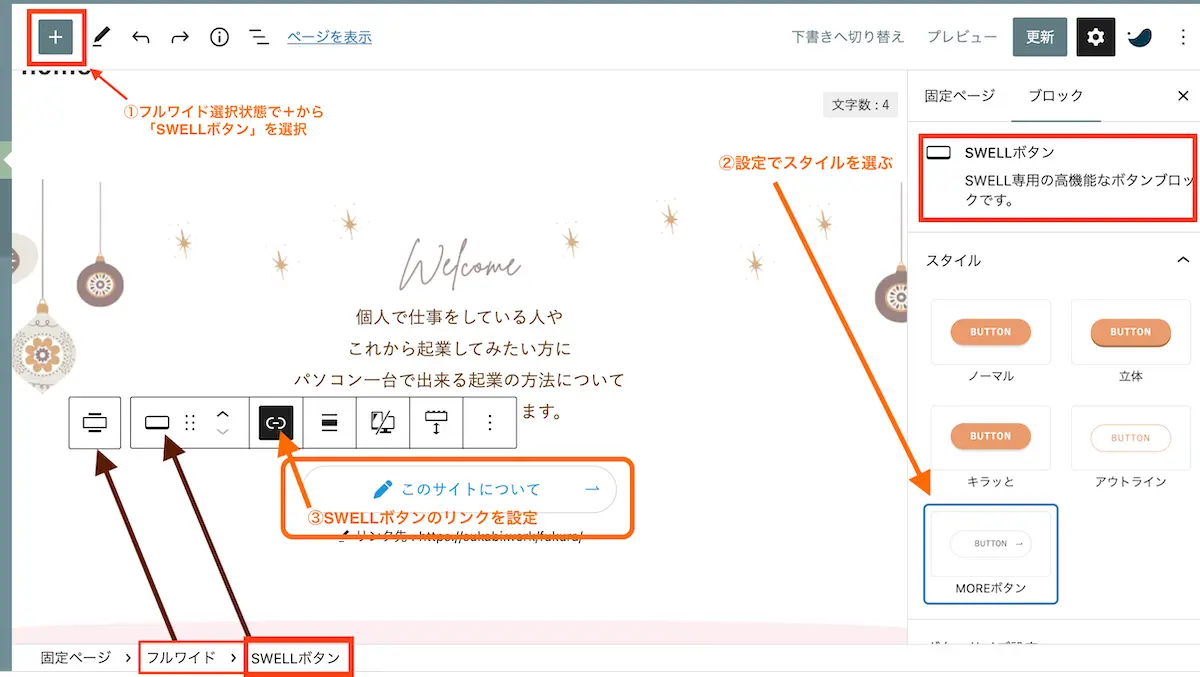
- フルワイドブロック選択状態で+記号から「SWELLボタン」を選択
- メッセージの下に現れたボタンのスタイルを右の設定から選ぶ
- リンクマークを選びリンク先のURLを入力する
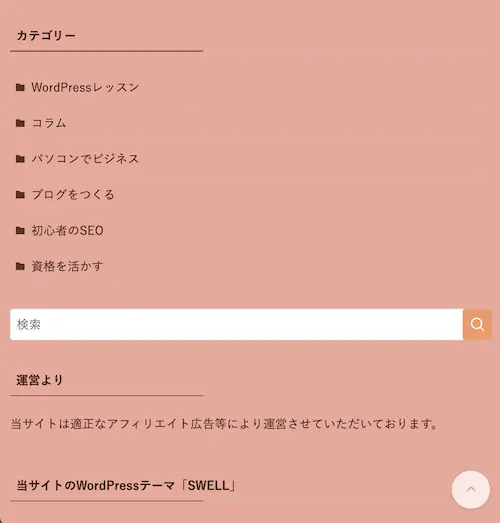
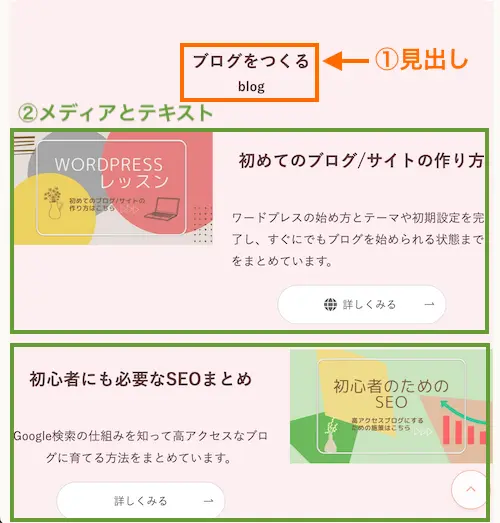
重要カテゴリーのセクション『ブログを作る』
+から「フルワイド」ブロックを選択で新たなセクションを作ります。
ピンクの部分全てが1つのフルワイドブロックです。(セクションの色は設定で変えれます)
こちらはサイトで一番重要なカテゴリーをまとめたページにナビゲートするためのセクションです。
以下①「見出し」と②「メディアとテキスト」というブロックパーツに分けて説明します。


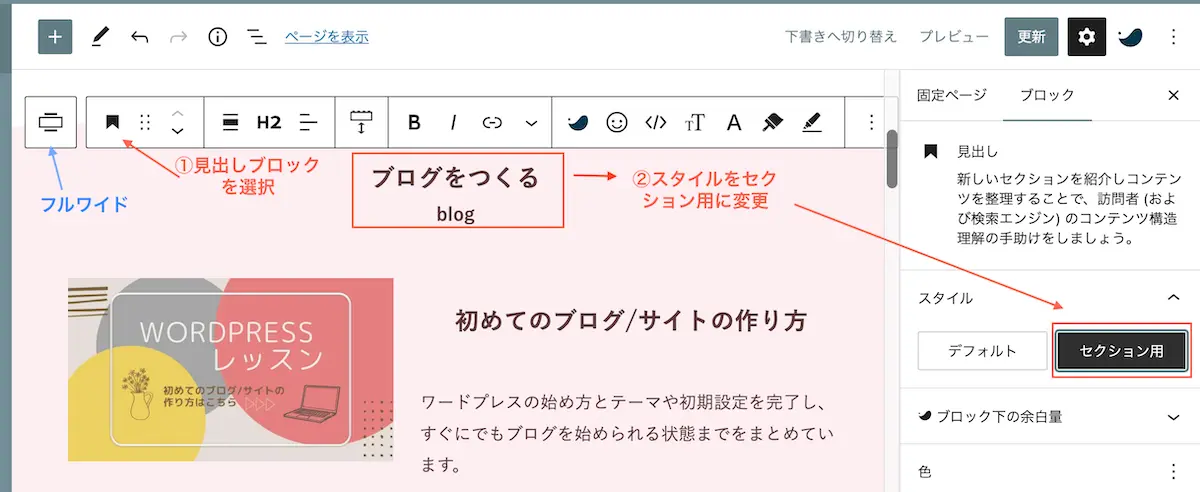
- 「フルワイド」ブロックの中の状態で+から「見出し」ブロックを選択
- 帯や線などの通常の「見出し」デフォルトから、「セクション用」のスタイルを選ぶと、シンプルに文字だけの見出しになる。
『WordPressレッスン』や『初心者のSEO』というカテゴリーをシリーズとして読んで欲しい意図から、Canvaでつくったサムネイルの画像と、目立つような見出しとリンクボタンでナビゲートできるよなカテゴリー用のセクションにしています。

- +から「メディアとテキスト」を選択。
- メディアの位置を左右どちらか選ぶ
- テキスト側で+から「見出し」を選択、設定を《セクション用》にする
- +から「段落」を選び説明の文章を入力
- +から「SWELLボタン」を選び、カテゴリーのリンクを貼る
(カテゴリーのリンクは実際にカテゴリーで表示させたページのURLコピペで入力)
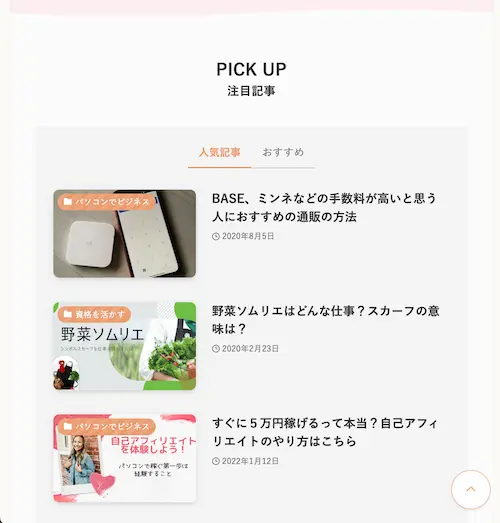
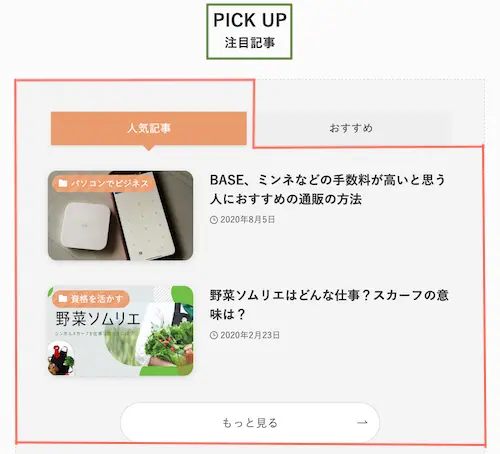
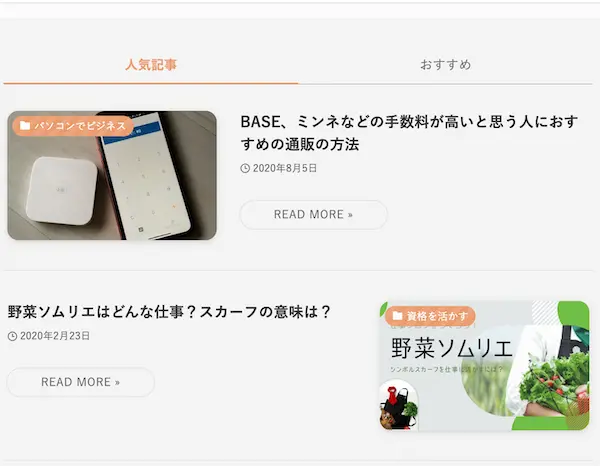
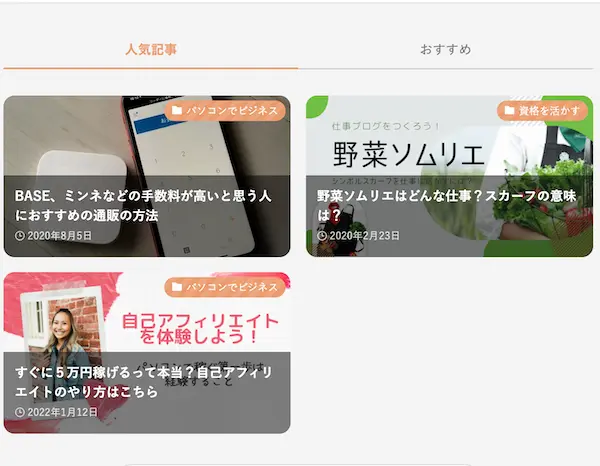
おすすめのページや人気記事『PICK UP』
+から「フルワイド」ブロックを選択。さらに+で「タブ」を選択。
記事の表示におもしろみを持たせたいので「タブ」ブロックを使いました。左右にあるタブを使い表示の違う記事リストが出現させることができます。
各「タブ」上で、+から「投稿リスト」を選択し、出現記事の数や、サムネイルにするかテキストで並べるかなど細かな設定をする

人気記事「投稿リスト」設定
- 表示する投稿数(2)
- レイアウト選択(リスト型)
- 投稿の表示順序(人気順)
- MOREリンクテキスト(もっと見る)
- MOREリンク(人気記事のURL)

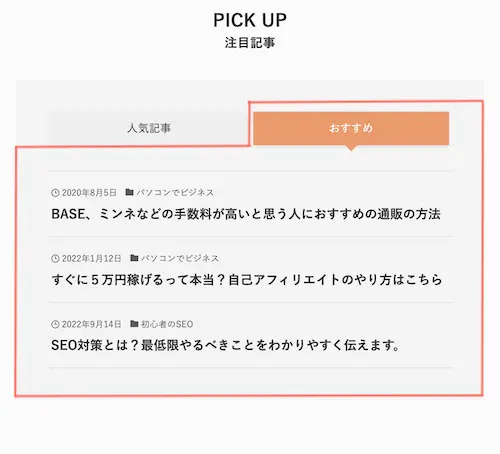
おすすめ「投稿リスト」設定
- 表示する投稿数(3)
- レイアウト選択(テキスト型)
- 投稿の表示順序(ランダム)

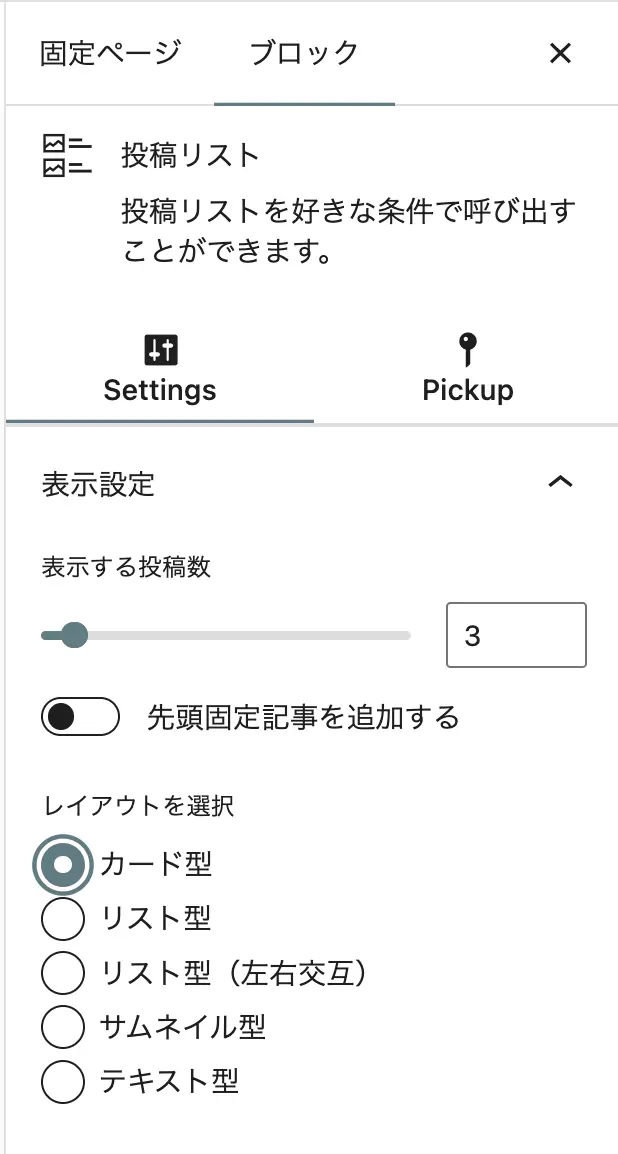
「投稿リスト」を選択した場合の右側の設定画面です。
Settingsは記事の並べ方や、数、Moreリンクの設定などができます。
Pickupは出現させる記事をどれにするかの設定です。
表示設定
スライダーを使って出現させる記事の数を変えることができる。
レイアウトを選択
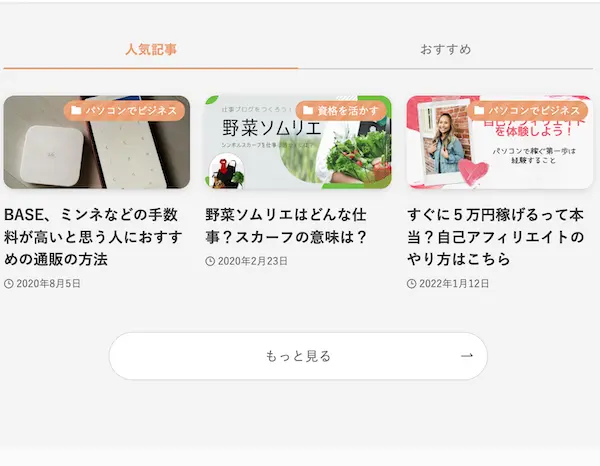
前述のリスト型、テキスト型の他に記事のレイアウトを下に並べてみました。




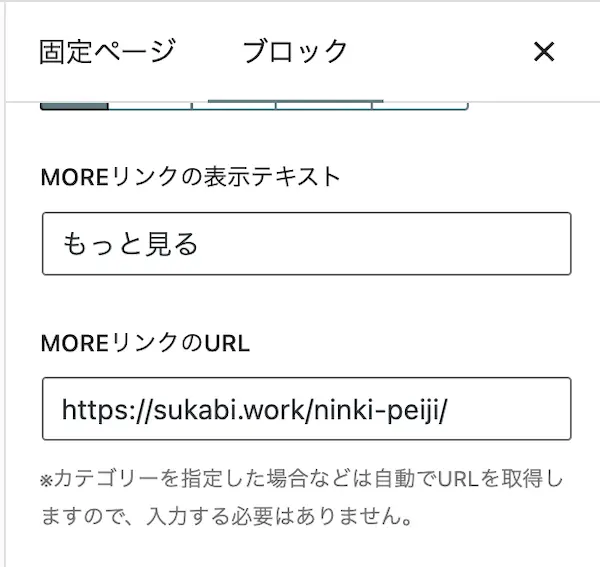
MOREリンクの表示テキスト
テキストを入力するとボタンが出現します。(テキストは自由です。ここでは「もっと見る」にしています。)
あらかじめ作った固定ページ『人気記事』のURLを指定しています。
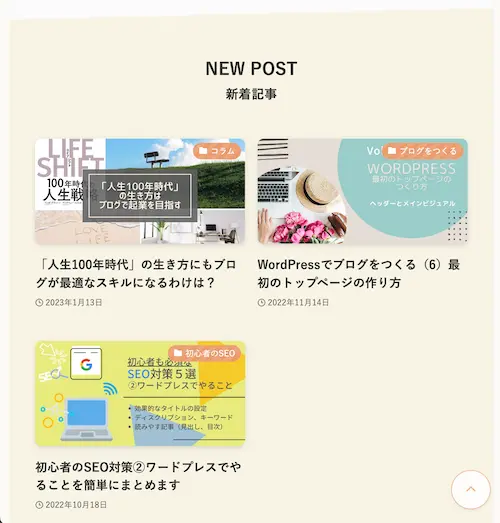
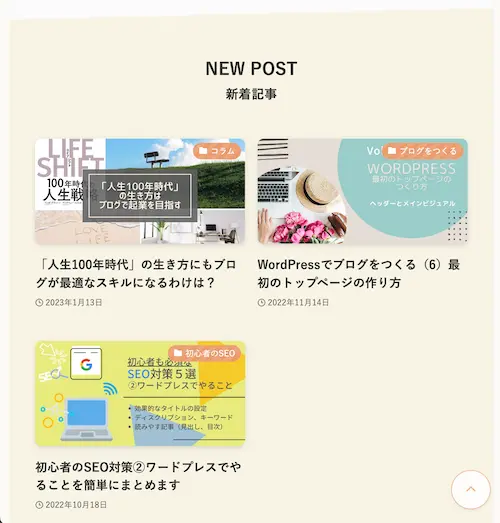
投稿の新着記事のセクション『NEW POST』
新しくブログを書くとすぐに記事が反映されるセクションです。サイト型に変更した場合に『投稿ページ』に指定しました。
事前準備が終わったら、➕で「フルワイド」ブロックを追加し新着記事用のセクションを作ります。
事前準備の復習
このセクションを作る為には、前述したように固定ページを内容は書かずにページだけ用意します。(固定ページの作り方を上に戻って確認する)
その後【カスタマイズ】の【ホームページ設定】で投稿ページにNEW POSTを選択しておく。

- 「見出し」ブロックを追加して、設定で「セクション用」を選ぶ
- 「投稿リスト」を追加して記事数など細かな設定をする。
「投稿リスト」ブロックは出現させる記事を少なめにして、「あとはこちらへ」といったMOREリンクを使ってカテゴリーやまとまりのページに誘導することができます。
こちらのNEW POSTはホームページ設定で「投稿ページ」に設定しているので、SWELLはリンクを入力しなくても、事前に作った固定ページ『NEW POST』へのリンクが生成されます。なので、リンクを空欄にしています。
記事のリストをカテゴリーに設定した場合も同様にリンクのURLを入れなくても良いとなっていますので、確認してみてくださいね。

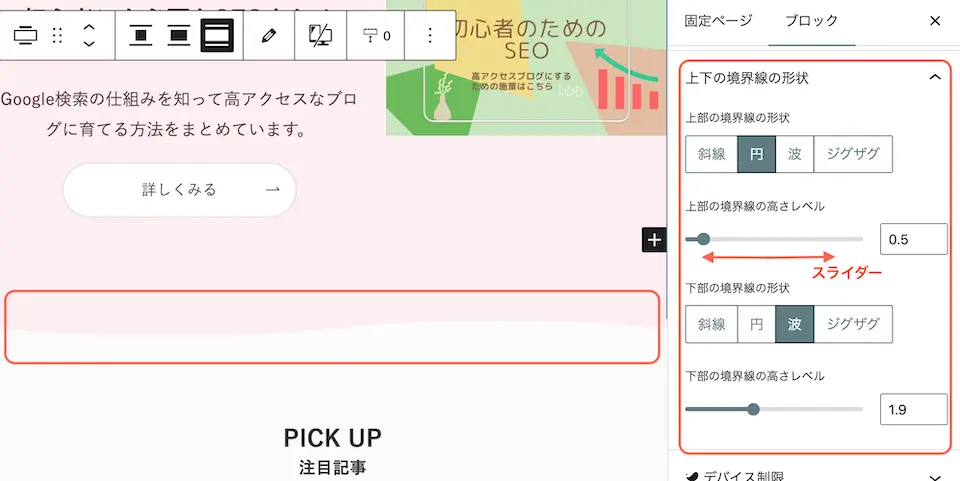
サイトのオシャレ度がUP!セクションの境界線
SWELLのサイト型で特に気に入っているのが、セクションとセクションの間の境界線がおしゃれなところです。
セクションをつくった「フルワイド」を選択し、設定画面で「上下の境界線の形状」があるので、形状を変えたり、レベルを変えたりして好みで形を変えてみましょう。
境界線が直線であるよりも、自由に波形の境界線がある方がセンスの良いホームページに感じさせます。

まとめ
前回の(6)では、記事数がまだ少なくてもホームページとして成り立つように最初のトップページいわゆる『ブログ型」の作り方を紹介しましたが、今回は固定ページをフロントページにして自由表現できる『サイト型』作り方の説明でした。
グーグルに評価されるサイトを作る上で最も重要なのは記事の質や数ですが、直接お客様にリピーターになってもらえるサイトは、センスのある魅力的なホームページであることも重要だと思っています。
SWELLなら、表現の幅がものすごく広がりワードプレスで思うようにホームページを作ることができるのでおすすめです。
必ずしもデザインにばかり凝る必要はありませんが、お仕事のホームページとして見栄えが良く、伝えたいことを整理できるようなナビーゲーションでセンスが良いいと思ってもらえるようなホームページを作ってみてくださいね。
WordPress Lessonとしては今回の記事で最後になります。この7回でホームページを初めて作る方にサーバーの申し込みからサイトを編集できるようになるまでをお伝えできたと思います。
今後はサイト・ブログを作る小ワザや、収益化など有益な情報を深掘りしていきます。他の記事も注目していただけると嬉しいです。
初めての『WordPressレッスン』はこちらから
⇩⇩⇩

