パソコン初心者でもいつの間にかブログが書けるだけの状態になれるを方法を公開していきます!(5)では記事を作って投稿する方法です。最低限必要なブロックエディタの使い方も解説しています。
前回(4)では、トップページに表示されるサイトのタイトルとキャッチフレーズを設定しました。
いよいよ実際に記事ページを作ってみましょう。
投稿ページと固定ページ
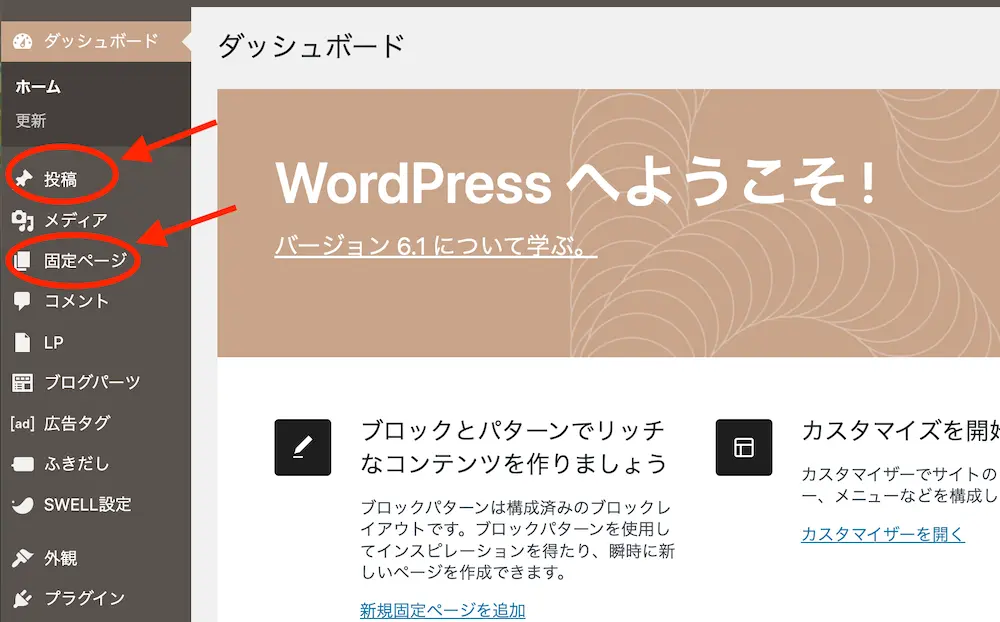
ワードプレスのダッシュボードには、「投稿」と「固定ページ」という記事を書く場所が2つあります。

どちらも書き方はほとんど変わりません。違いは記事を公開した後に表示される場所が違います。
「投稿」の新規記事として投稿すると、トップページにサムネが表示されていく記事になります。
一方、「固定ページ」は記事を書いても、トップページには現れません。メニューから呼び出したり、内部リンクによって初めて出てくるページです。
「投稿」に向いているのは新しい情報の記事をブログとして書いていくページ。
「固定ページ」の記事に向いているのはプロフィールやお店や教室の案内、プライバシーポリシーなど、固定された情報をおいておくページなどです。
投稿記事ページを新規追加してみよう
ページの新規追加とパーマリンク設定
記事を書く前にやるべきことが一つあります。
投稿ページも固定ページもすべて、ひとつひとつURLの投稿名を設定し直すことです。
WordPressでブログをつくる(3)でワードプレス設定のパーマリンクを「投稿名」に設定したのを覚えていますか?
それぞれのURLは投稿名をローマ字に指定します。これは各ページでの設定になります。
各ページで設定しないと、タイトルの日本語がそのままURLをつくってしまい、日本語表記のURLになってしまいます。
例:https://outi-garden.com/観葉植物ってなに/ ⇦ 日本語をの入ったURLになってしまう
日本語表記のURLだと検索する時に文字化けするので必ずローマ字に作り替えましょう。

ダッシュボードの「投稿」から新規追加をクリック(新規追加のクリックはサイドバーでも投稿一覧の画面からでもどちらでも良い)
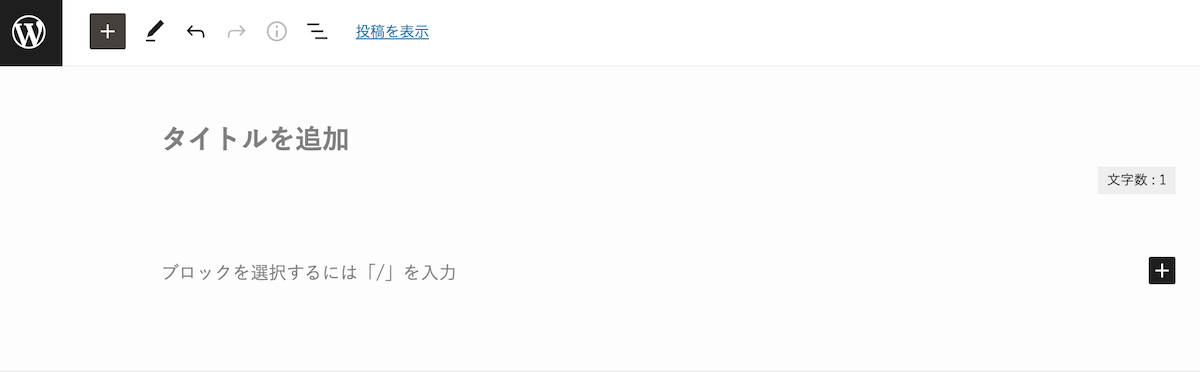
以下のように新規ページが表示されます。


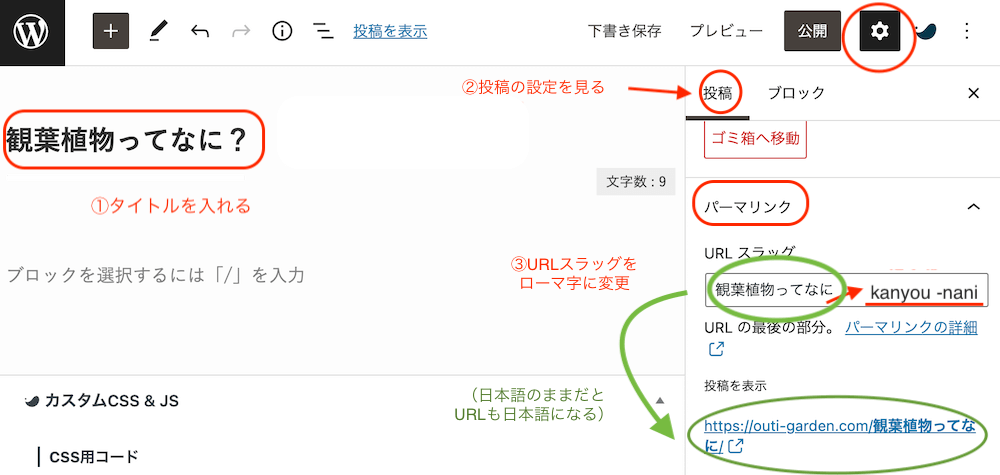
- タイトルを入れる・・・ここでは『観葉植物ってなに?』と入れてみました。
- 投稿設定を見る・・・右上の[公開]横の歯車マークをクリックすると投稿タブを開くことができる。
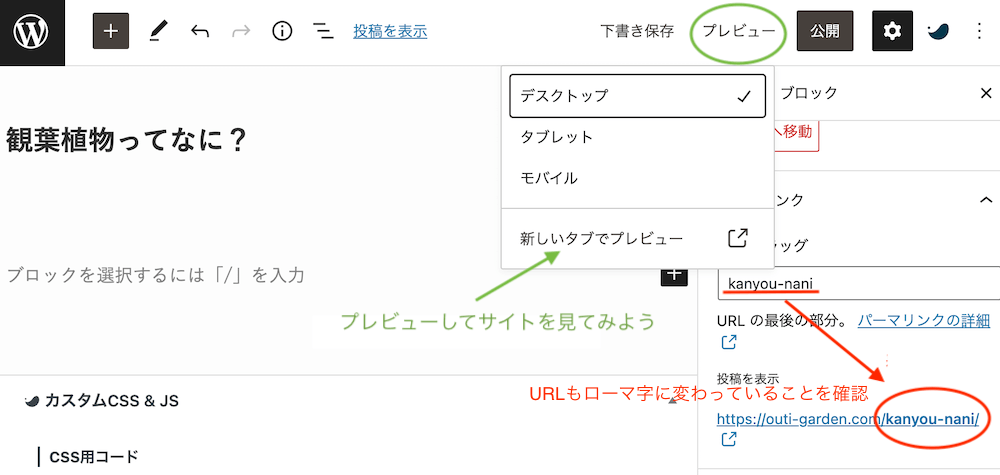
- パーマリンクのタブを開くとURLスラッグの設定ができます。日本語表記からローマ字に変更する。

- URLスラッグをローマ字に変更すると、ドメインの後の表示も変わることを確認しましょう。
- 右上の「プレビュー」タブから「新しいタブでプレビュー」を選んでクリック。実際にどのようにページが表示されているか確認できます。
プレビュータブの「新しいタブでプレビュー」でサイトをみてみるとURLがローマ字に変換されている。
記事の書き方〜【ブロックエディター】の使い方は?
ブロックエディターはワードプレスの最新のエディターです。
ワープロのように書く旧エディターに慣れていた私も、テーマをSWELLに変えたことからブロックエディターを使うようになりました。
ブロックごとに編集を加えられるこの新しいブロックエディターは、慣れてくるとより直感的にページを作れるのでかなり気に入っています。
特にSWELLは、他のテーマにはない独自のブロック機能(SWELLブロック)がたくさんあり、前のテーマでは難しくて諦めていたような表現も感覚でつくくれることころに感動しています。
SWELLを使いはいじめてやっとブロックエディターを使えるようになったと言っている方も多いようなので、これからブログを始めたい人には本当におすすめです!
まずは基本的なブロックをつかってページを作ってみましょう。
見出しブロック
記事を書く上で見出しをつくるのは重要です。
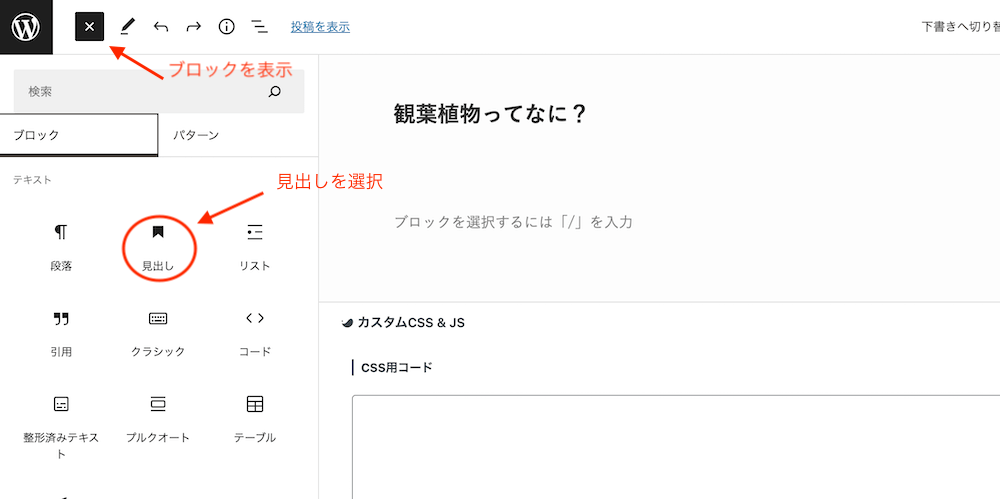
ブロック追加の左上の+マークをクリックして(クリックすると×に変わる)ブロックの種類を表示、「見出し」を選択します。

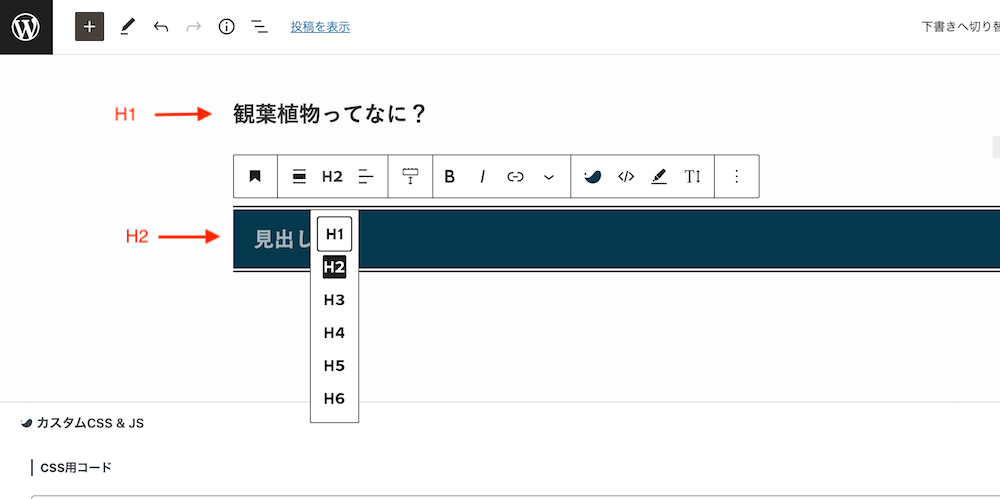
見出しをクリックするとH2というサイズの見出しがでてきます。(Hは見出しを表します)
下画のようにH2にカーソルを合わせるとのポップアップでサイズを変えられるのですが、適当に使うのはNGです。
タイトル『観葉植物ってなに?』がH1となるので、以下の見出しはH2から使うのがいいでしょう。

大きい順にH1、H2、H3と順番に使うのがGoogle検索の順位向上のためにも重要です。順番に並んでいる方がより高評価が得られます。
H1はタイトルです。
本文は大見出しH2から使います。その下に、小見出しH3となるように数字が小さくなるとともに入れ子になっていく構造をつくります。
H1タイトル
H2大見出し
・H3小見出し
・H4
・H4
・H3小見出し
・H4
・H4
H2大見出し
ページをGoogleなのどの検索で上位表示させるための施策(SEOといいます)はいろいろあるのですが、見出しの構造を整えることもSEOのひとつといえます。Googleは常に良い検索ができるようにアップデートする為に、WEBを巡回するロボットにも分かりやすい構造であることが望まれます。

また、SWELLは他にプラグインを入れなくても、自動的に目次を製作して表示してくれるので、読者の方に向けても見やすいページを提供できます。
段落ブロック
見出しの次に使う、段落ブロックは文章を書くときの基本のブロックです。
テキストBOXのように文章を書く場所をブロックでまとめ、ブロックごとに簡単に装飾することもできます。枠をつけたり読みやすくいデザインになるようにいろいろ試してみよう。

- +マークでメニューが出現・・・
ブロック追加の+マークは左上や右下、画面中央などに出現するので、どこからでもブロックメニューを選ぶことができます。(どのブロックもまずは+マークからブロックを選択することが基本です!) - 段落選択・・・
『ブロックを選択するには「/」を入力』と薄い文字が出現し、その上に入力し始めることができる。
*普通に改行してしまうと、次のブロックに行ってしますので、同じブロック内に入力を続ける場合や余白を作りたい時はSHIFT+ENTERで改行する。 - ブロックの設定・・・
右上歯車マークのブロック設定で多種類の枠や装飾や余白などの細かい設定ができる。(選択しているブロックによって設定の内容表示が変わる)
ブロックエディターの一連の流れの基本はこれ!
+でブロック追加⇨ブロック選択⇨設定
画像ブロック
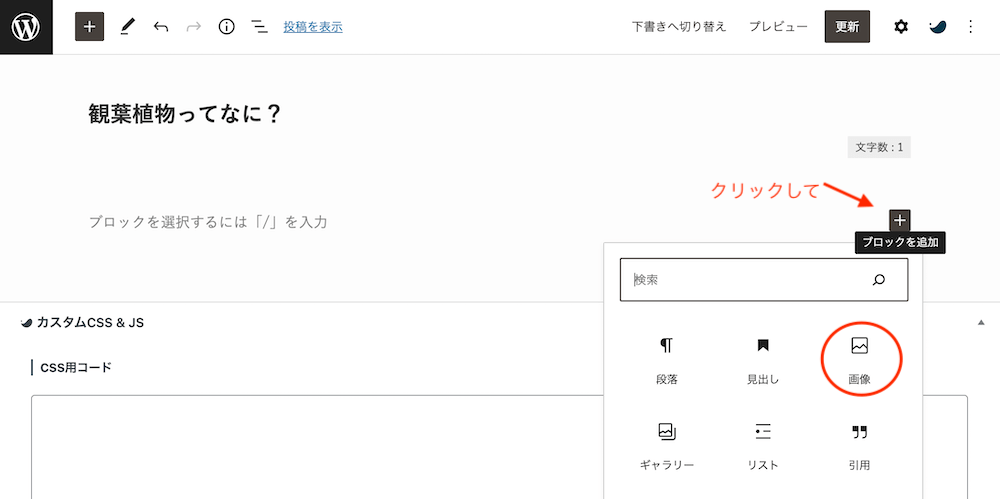
画像ブロックも同じような流れで追加してみましょう。
左上の+マークや、エディターの右側の+マークで画像ブロックを追加。そして画像ブロックの設定へ

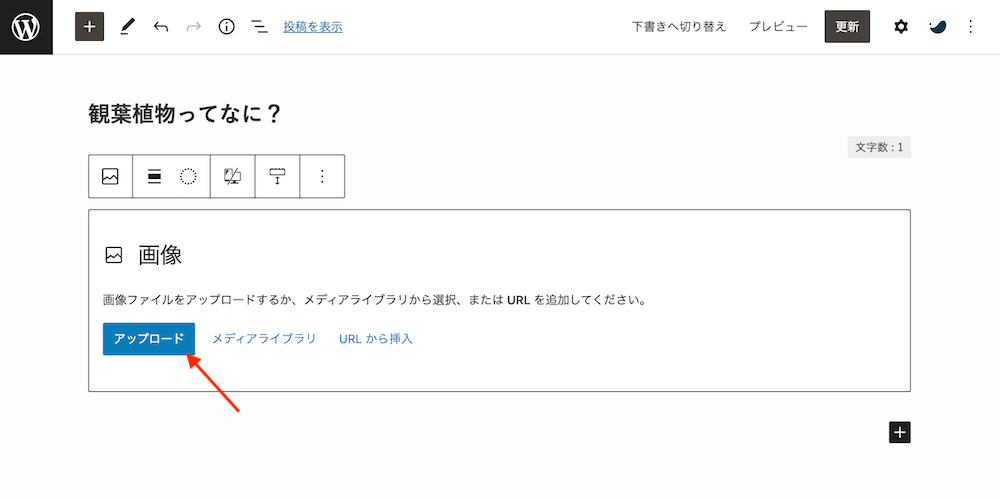
画像ブロック内のアップロードをクリックすると、画像を自分のファイルから選択し、すぐにアップロードできます。
すでにアップロードが終わっている画像はメディアライブラリーから選択する。

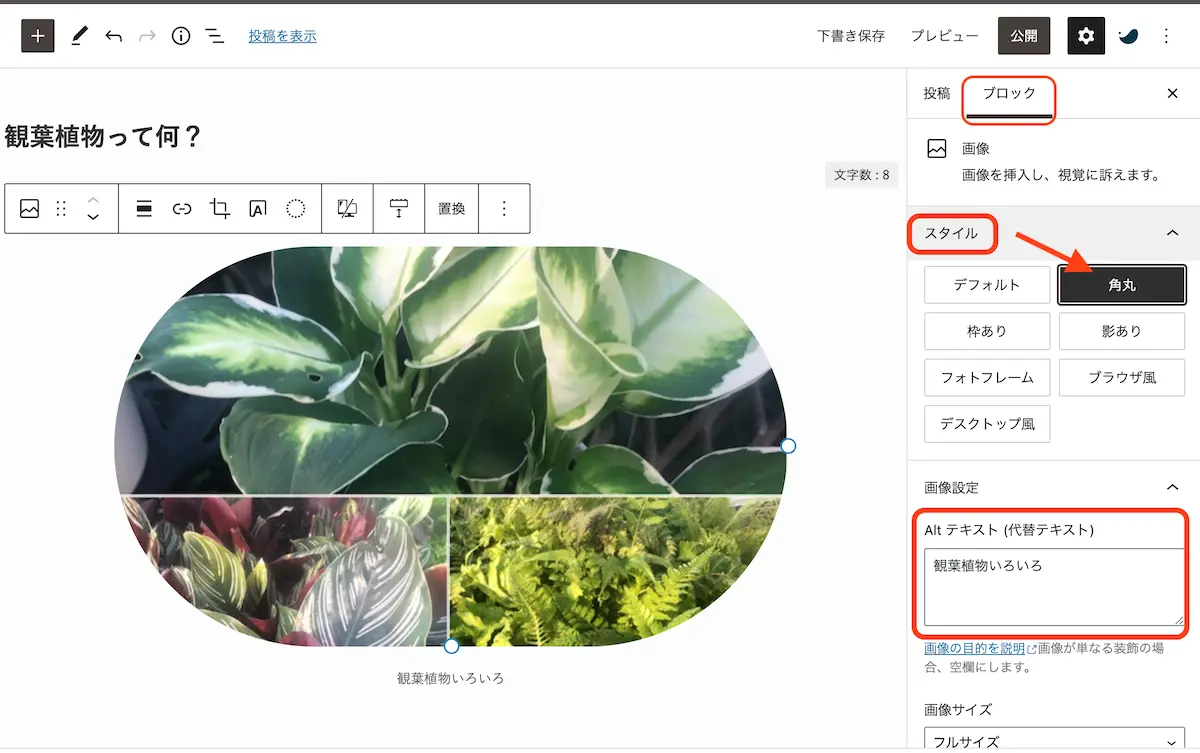
画像が反映されたら、右上歯車⚙マークからブロックの設定をしてみましょう。

スタイル・・・画像をポストカード風にしたり、上のように角丸を選択すると丸く切り抜かれた写真になったり。表示スタイルをいろいろ選ぶことができる。
画像設定の中にあるAltテキスト(代替テキスト)とはどんな画像なのか説明する空欄です。みなくてもわかるような画像の説明文が書かれてあることをgoogleに推奨しています。サイトに載せる画像は内容をわかりやすく伝えるためのもので、挿絵のような画像はあまりおすすめできません。
投稿を公開する
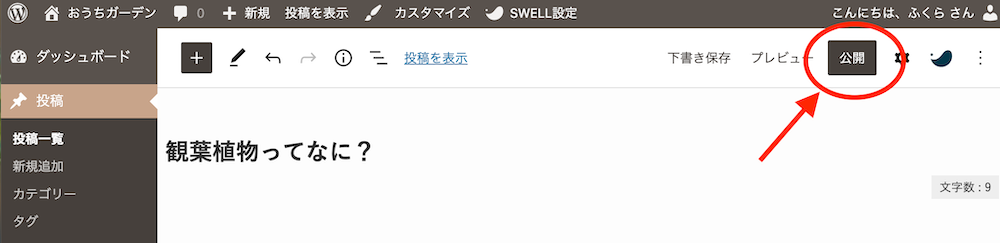
投稿ページを作ったら【公開】をクリックして投稿ページを公開してみましょう。
*『下書きへ切り替え』でいつでも下書きにもどせます。

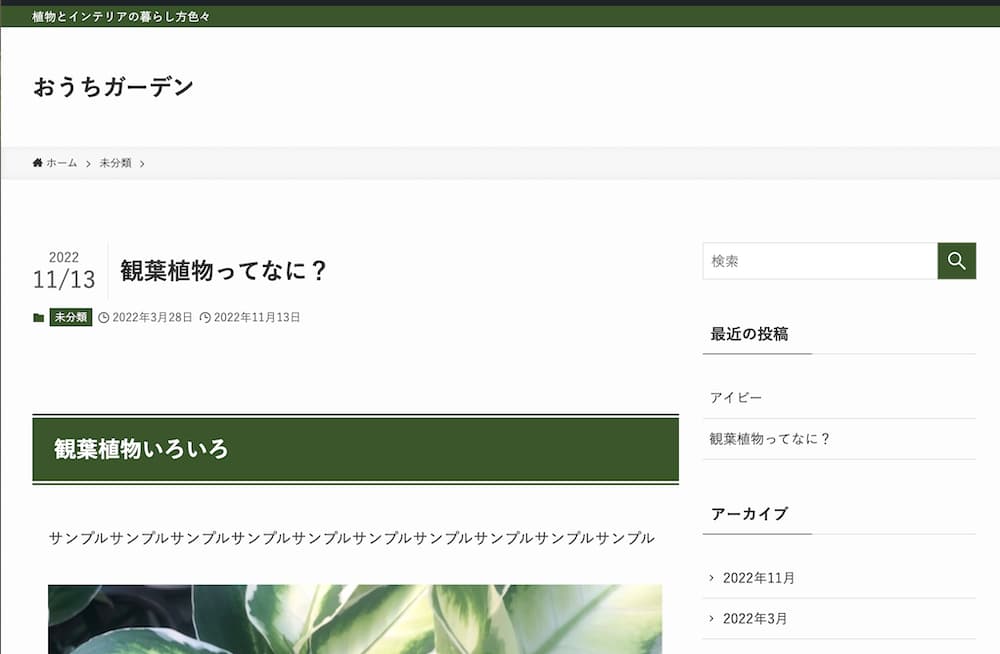
投稿されたページはこちら。サイトのタイトルヘッダーの下に投稿ページのタイトルが表示されます。

まとめ
今回は記事を書く時に、初めにやるパーマリンクの各ページURL設定や基本的なブロックの使い方についてまとめてみました。
どのブロックも、基本的な使い方は同じで、設定をかえるだけで色々なデザインを楽しめます。
他の人が作るサイトを見て真似てみたい表現などがあったら、メニューに出てくるブロックを探すと発見できると思います。
実際にいろんなブロックを試していくと、どんどん面白いページに作り込んでいけるので直感的に作ってみてください。