パソコン初心者でもいつの間にかワードプレスでブログが書けるだけの状態になれるを方法をシリーズで公開しています!
(6)は記事のない状態からつくる最初のトップページの作り方です。最初はあまり凝らずに記事を増やす方に重点をおきましょう。記事が増えてからおしゃれなサイトのトップページを目指すのがオススメです。(テーマはSWELLを使用しています。)
記事がまだない時の最初のトップページはこちら
記事のない状態でどのように表示されているか画面を見て確認してみましょう。

ブログタイトル「おうちガーデン」とキャッチフレーズ「植物とインテリアの暮らし方色々」だけを入れたサイト表示です。
《ブログタイトルとキャッチフレーズの設定は(4)を参照してください。》
メインビジュアルの写真や「さあ、始めよう。」は何も設定しなくてもデフォルトで設定されています。
ワードプレステーマSWELLはサイトの輪郭がすでに作られているので、これらを変えるだけでもサイトとして運営をはじめらそうですね。
サイト全体のメインカラーとヘッダーの設定
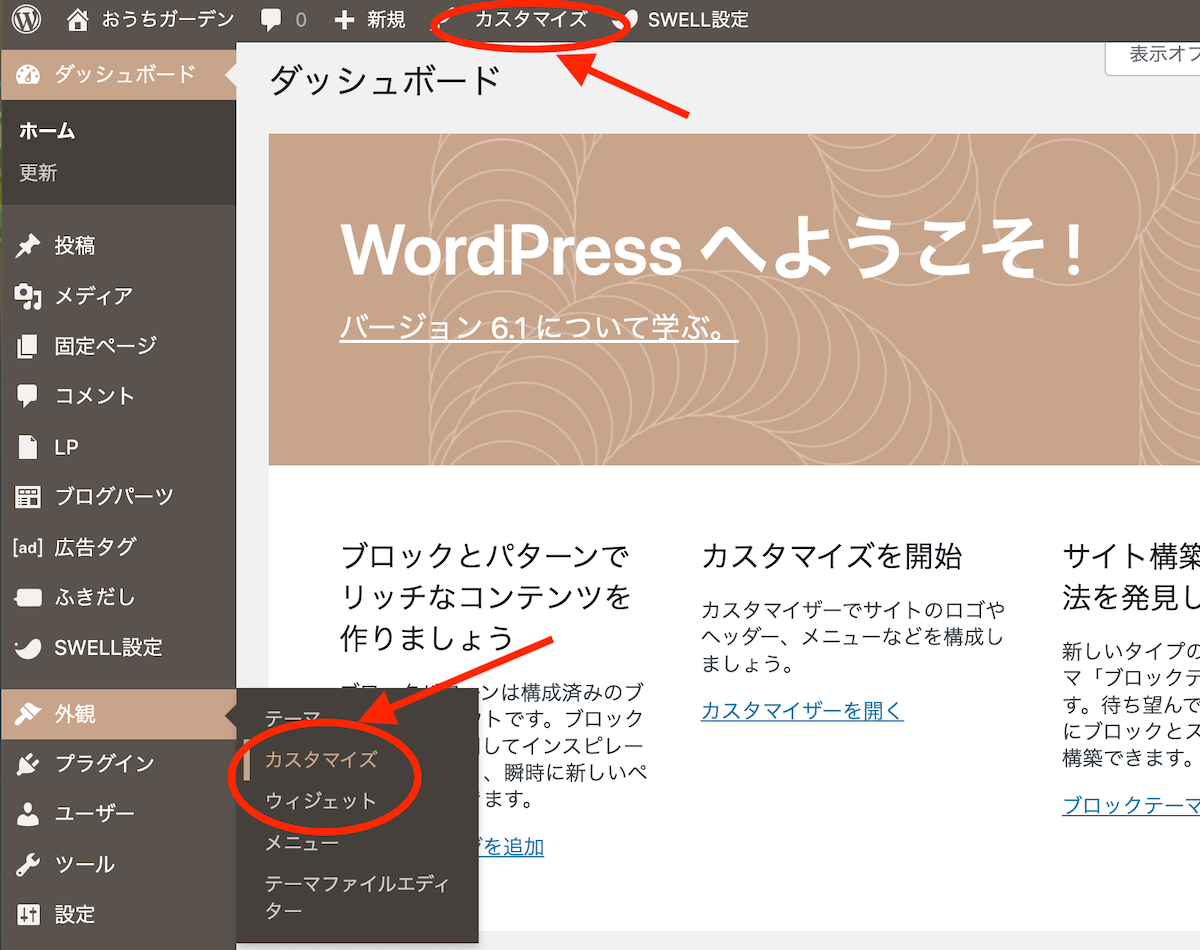
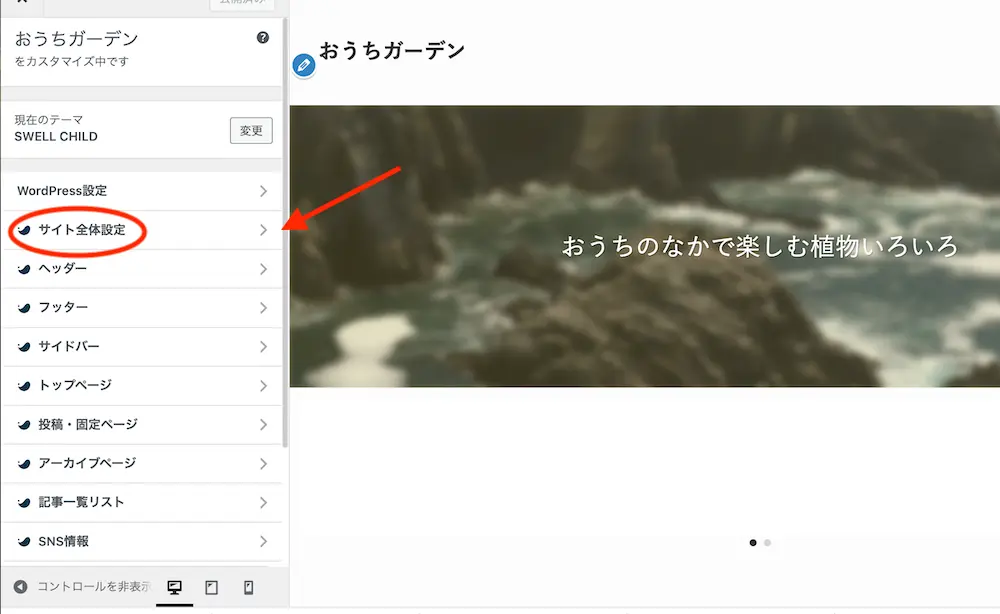
トップページの編集はカスタマイズ画面から変更できます。
【外観】から【カスタマイズ】を選択または、上方の【カスタマイズ】どちらかを選択でよびだします。

サイトのメインカラー設定
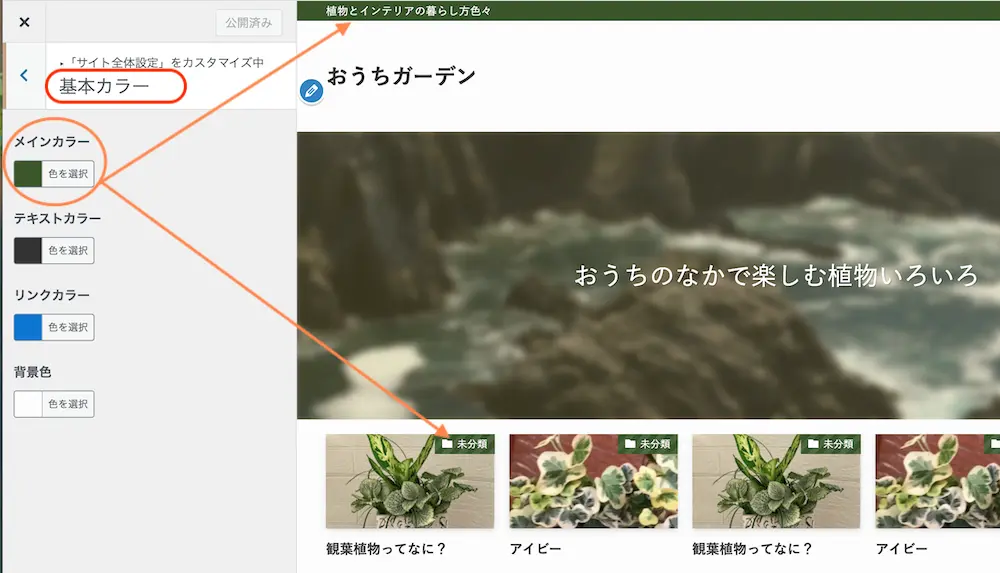
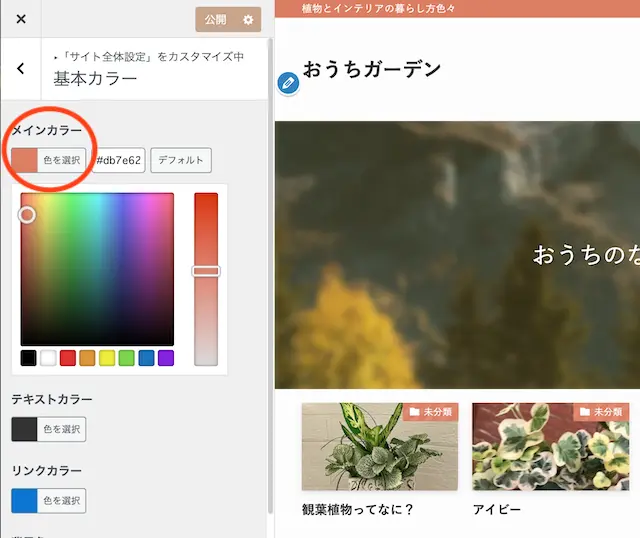
カスタマイズ画面を開いて、まず初めにメインカラーを決めましょう。
ワードプレステーマ『SWELL』では、一つのメインカラーを決めることによって、トップページだけでなく、投稿記事の見出しなどがメインカラーで統一され、サイト全体の雰囲気や色のメッセージ性出したより洗練されたサイトをつくることができます。
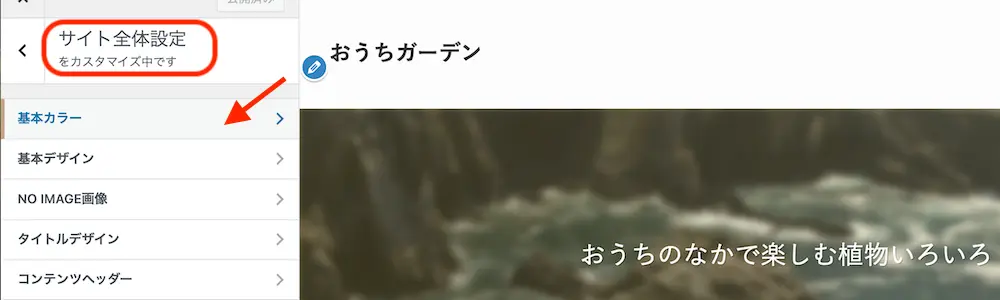
カスタマイズ編集画面から、『サイト全体設定』を選択してメインカラーを選択するところまでやってみましょう。



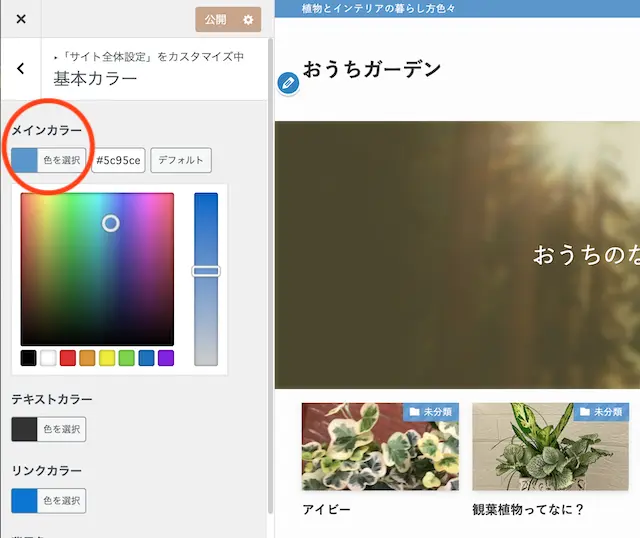
メインカラーを深みどりに設定すると、キャッチフレーズ「植物とインテリアの暮らし方いろいろ」が書かれた一番上のラインとサンプルでつくった記事のアーカイブ写真の「未分類」とあるカテゴリー部分が変わっています。
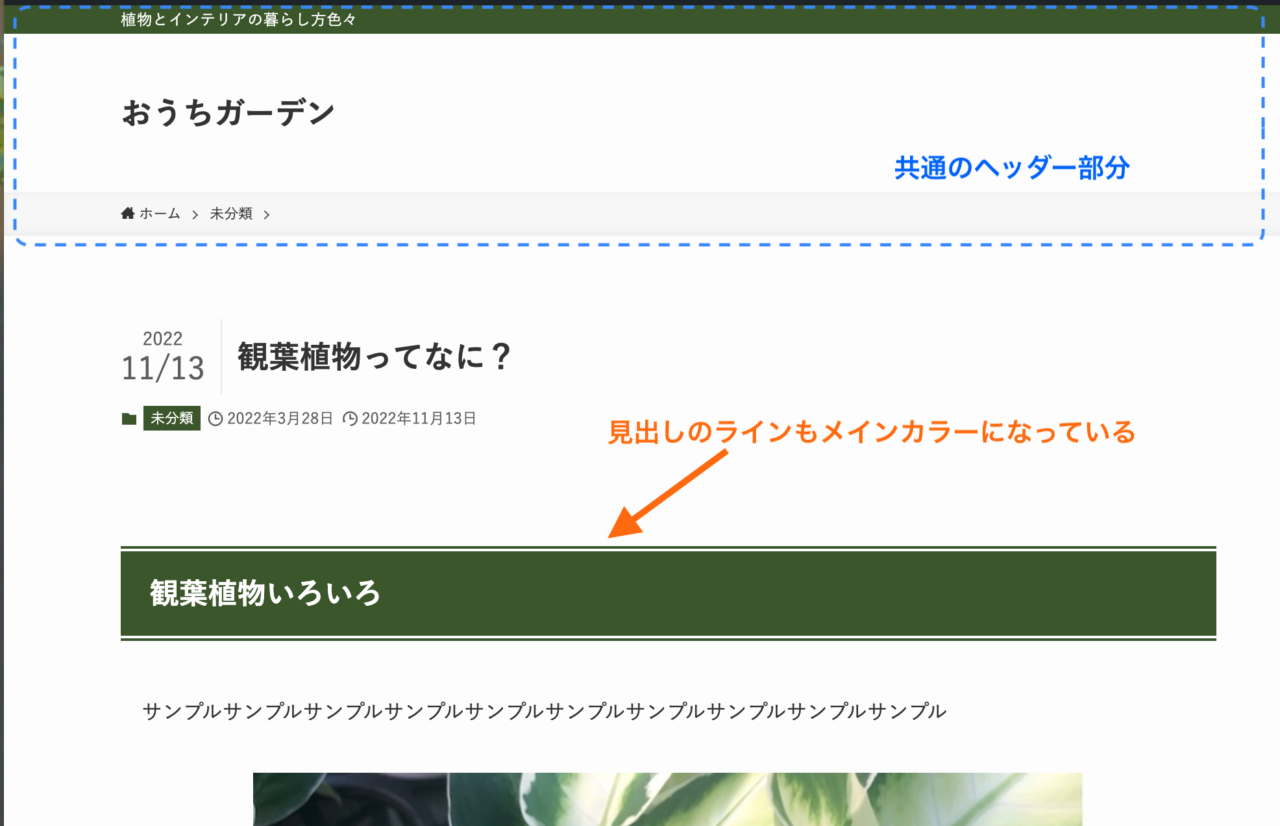
下の画像は投稿ページの記事が公開された場面です。共通のヘッダー部分の下に表示されます。
見出しのラインもメインカラーの深みどりにかわっています。

メインカラーを変えるには、パレットから色を選ぶ他にWEB色見本のサイト(https://www.colordic.org/)などから色番調べて選択することもできます。
メインカラーによってまったく違った雰囲気のサイトになるのがわかるとおもいます。


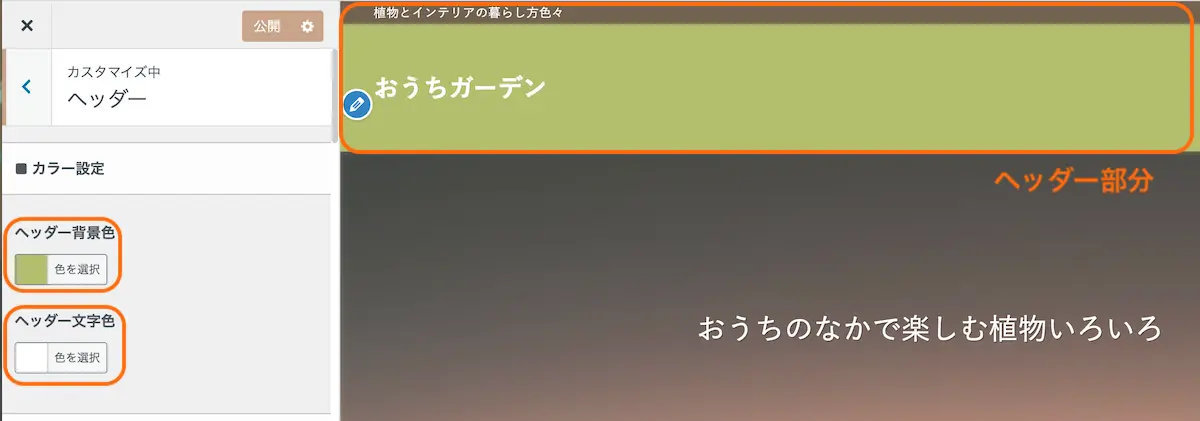
トップページのヘッダー設定
【カスタマイズ】で【ヘッダー】の設定を変更してみます。(ヘッダーはトップページだけでなく投稿記事ページのヘッダーも共通で同時に変更になります。)
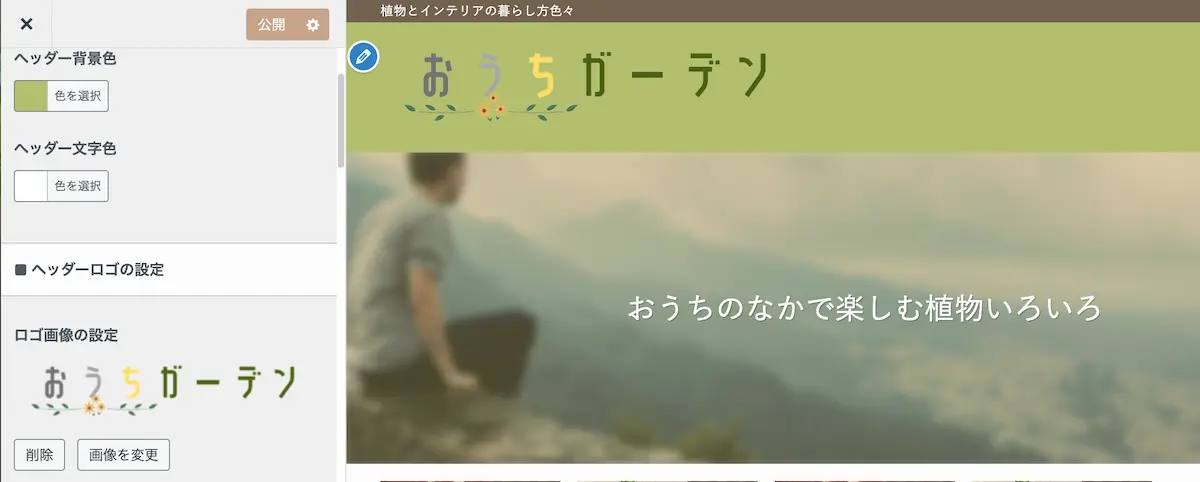
ヘッダーの背景色をグリーンに、文字を白にしてみました。

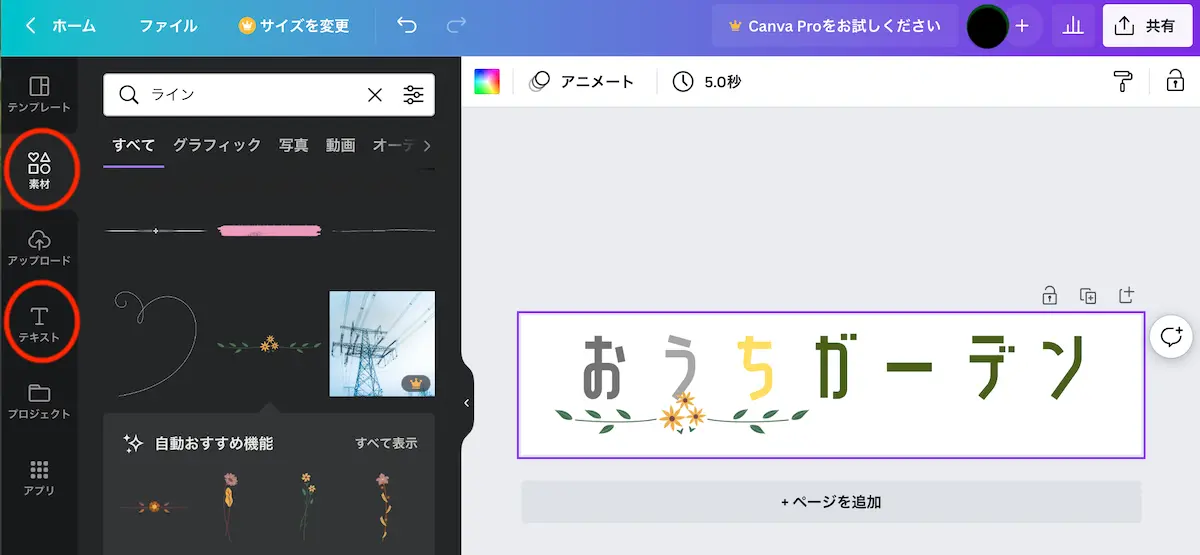
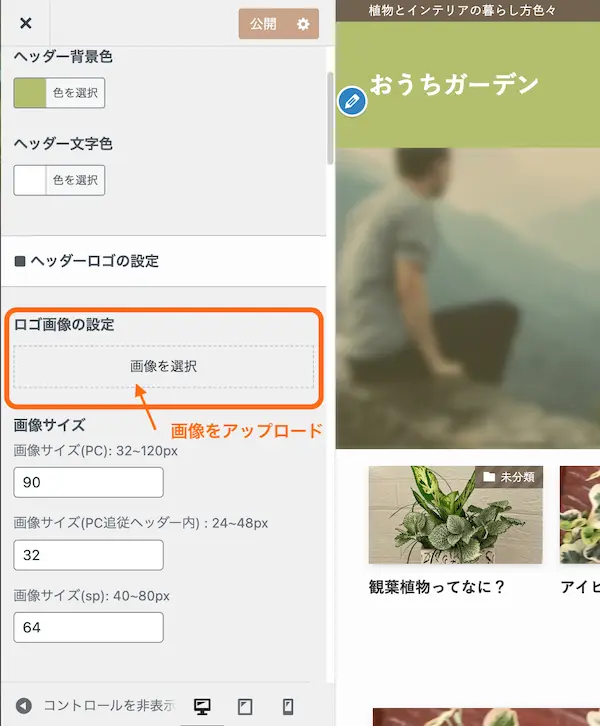
次にサイト名「おうちガーデン」だけでは少し味気ないので、ロゴ画像を使用してみます。

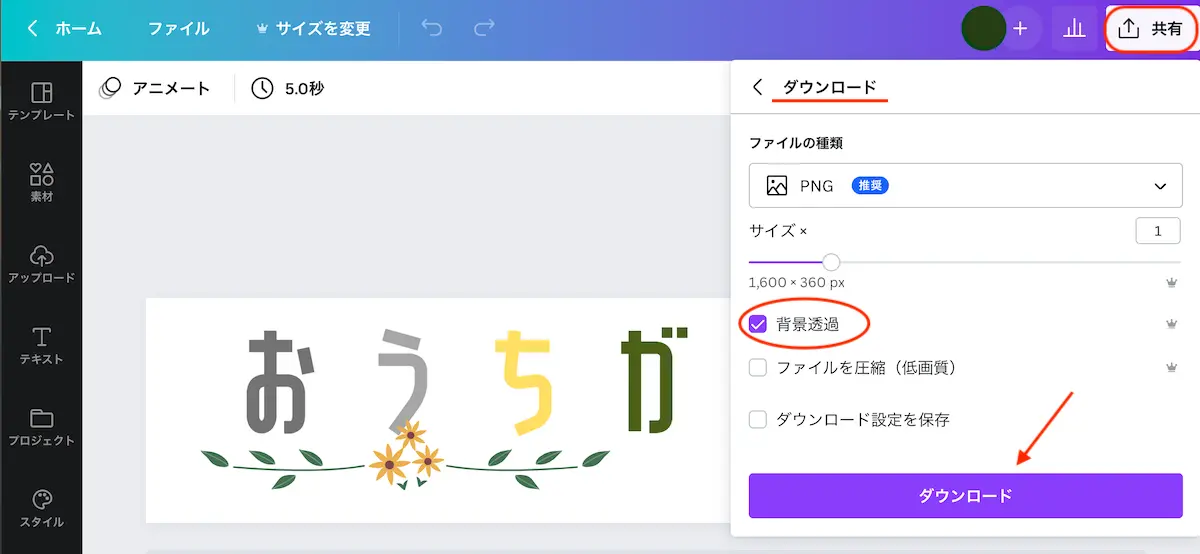
このロゴは背景透過にして背景を消した文字だけの画像をアップロードしました。
ヘッダーのグリーンに文字だけが浮かぶようにロゴ画像を反映させることができました。

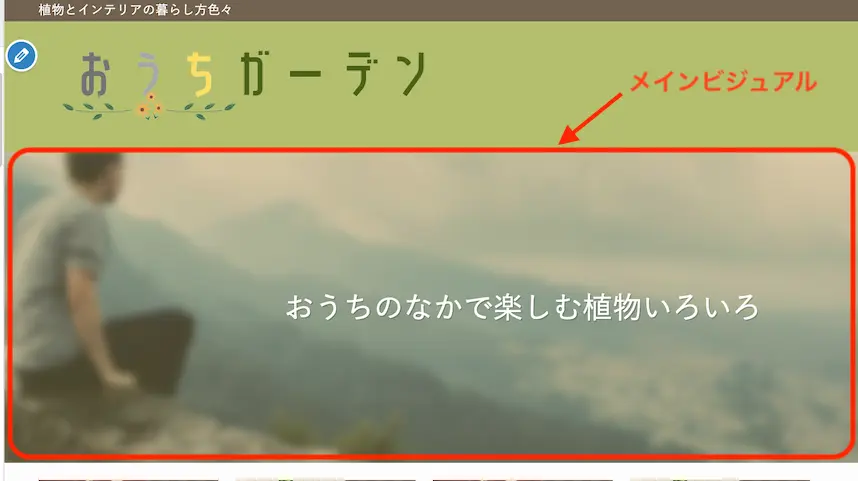
トップページのメインビジュアル設定

メインビジュアルの設定をなにもしていないと、SWELLのデフォルトでは勝手に写真がランダムに映し出されます。
メインビジュアルを画像にした時の設定
メインビジュアルの画像を変更してみましょう。
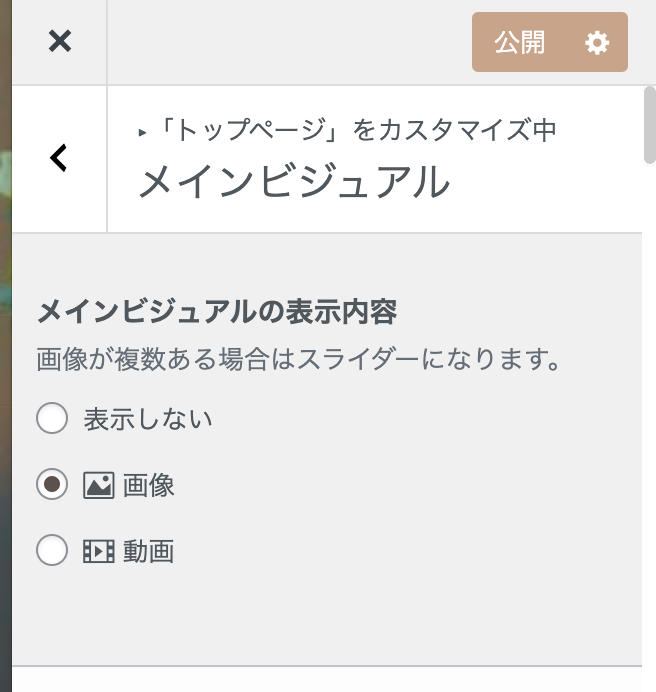
【カスタマイズ】画面から【トップページ】内の【メインビジュアル】を選択し以下を参考にしてみてください。

・メインビジュアルの表示内容で画像を選択すると、画像をのアップロードや細かな設定ができるようになる。

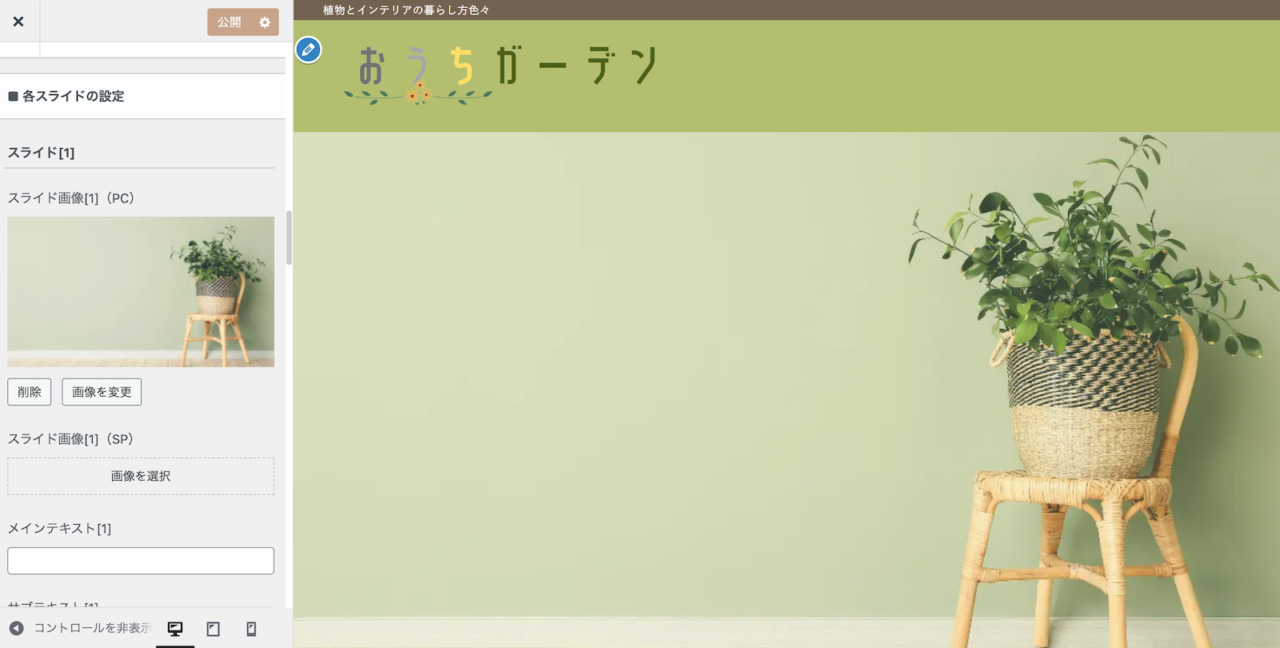
・【画像を選択】からPC(パソコン)用に画像をアップロードしました。
SP(スマホ)用のサイズの画像を別に設定することができますが、設定しなければそのままでリサイズされてスマホに表示されます。
使える画像のサイズはPC用は幅960Px以上、
SP用は幅960Px未満で設定できるようになっています。
画像は5枚まで設定することができ、スライドのような画像が変わるトップ画面を作ることができる。
また、それぞれの画像で細かな設定も可能
(詳しくはSWELL公式(メインビジュアル設定方法)へ)
カスタマイズ画面でメインビジュアルの画像が入ったトップページが確認できる。

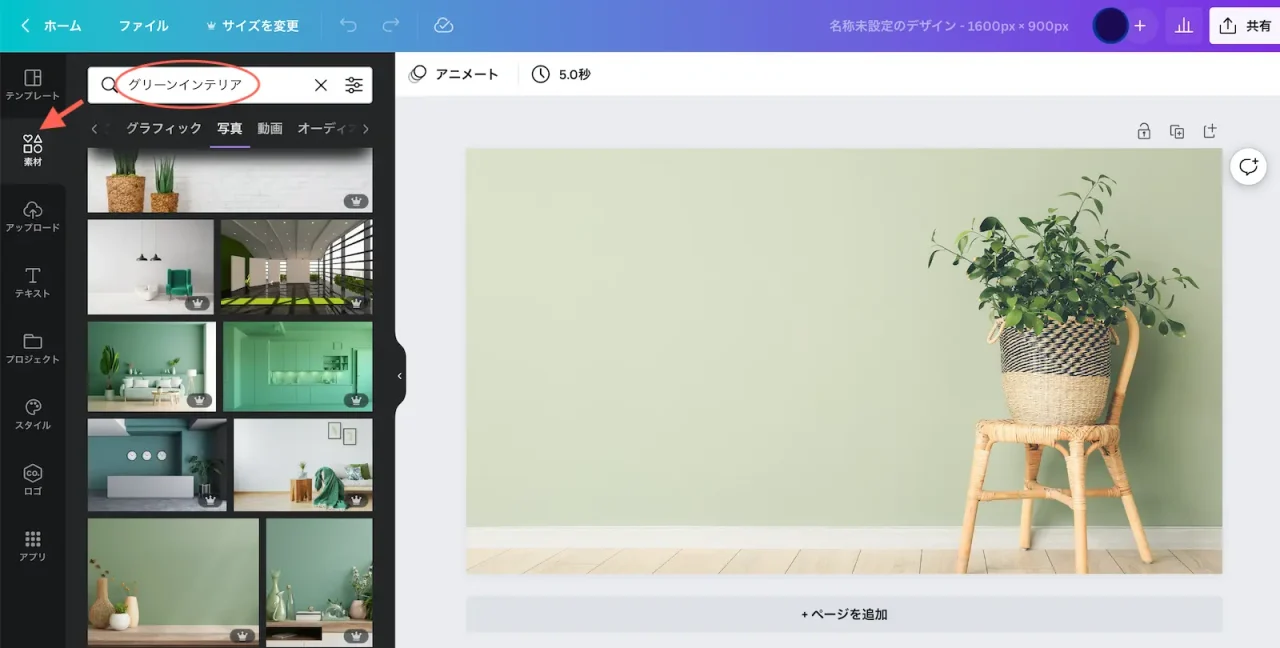
こちらのメインビジュアルもCanvaでつくりました。
Canvaは画像もたくさんあり、加工や文字を加えるとも簡単ですが、今回は素材でグリーンインテリアと検索してでてきた写真をそのまま使いました。
写真に王冠マークがついているとCanvaProの有料プランのみ使える写真や素材になります。シンプルな素材なら無料プランで十分ですが、多くのデザイナーが作った素敵な素材や写真が多いので無料トライアルでお試ししてみるのもおすすめです。

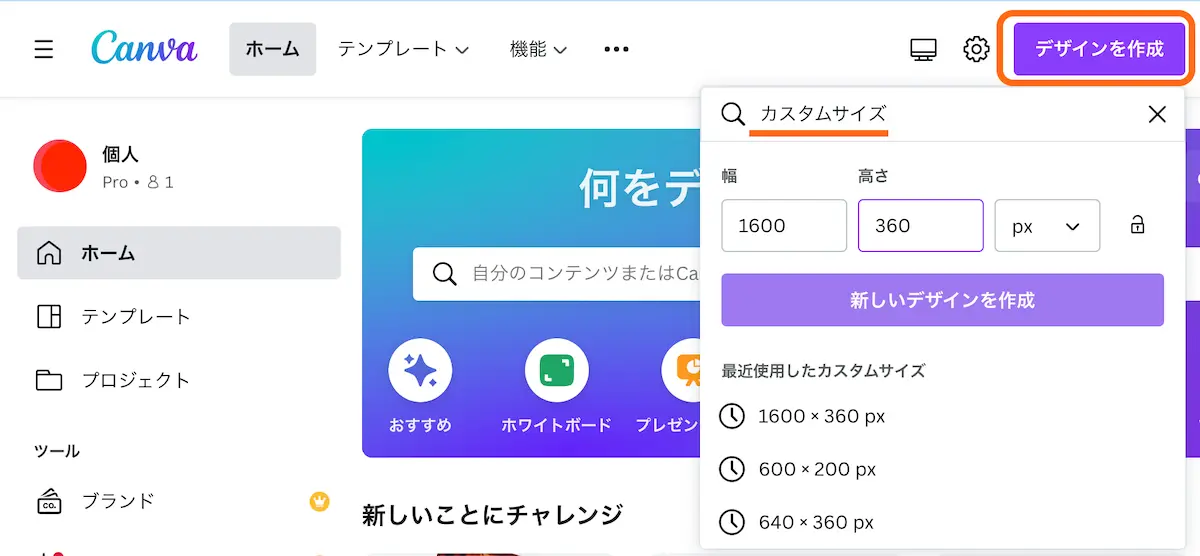
トップページのメインビジュアル画像はSWELLの公式にあわせて、1600×900Pxのカスタムサイズでつくり、ダウンロードしました。
【画像の表示サイズ】メインビジュアルのような画面いっぱいのフルサイズなら幅1200×675Px程度でいいようです。(16:9のモニター画面の比率を重視している人が多い)
表示画面によってリサイズされるので細かな数値はあまり気にしなくて大丈夫です。
(ちなみに同じ画像で1000×563Px 比率16:9の画像でもほとんど画質など問題なく表示されていた)
*画像をワードプレスにアップロードするさいに注意すること
【画像のファイル容量について】アップロードする際にもっとも気にかける必要があるのが画像の容量です。(〜Mメガや 〜KBキロバイトと表示されます)
ファイル容量が重たいと表示されるスピードも遅くなります。
表示スピードが遅いと、すぐにページから離脱される可能性が高くなります。
Googleが推奨しているのは1ページあたり1.6メガバイト以内なので、記事なども考慮すると200キロバイトの画像なら5〜6枚程度の画像まで。100キロバイト以下の画像が理想です。
容量を軽くするためには「JPGE」や「WebP」のファイル形式に変換して圧縮する必要があります。(当サイトではGoogleが開発したSquooshというサイトで画像を圧縮して使っています)
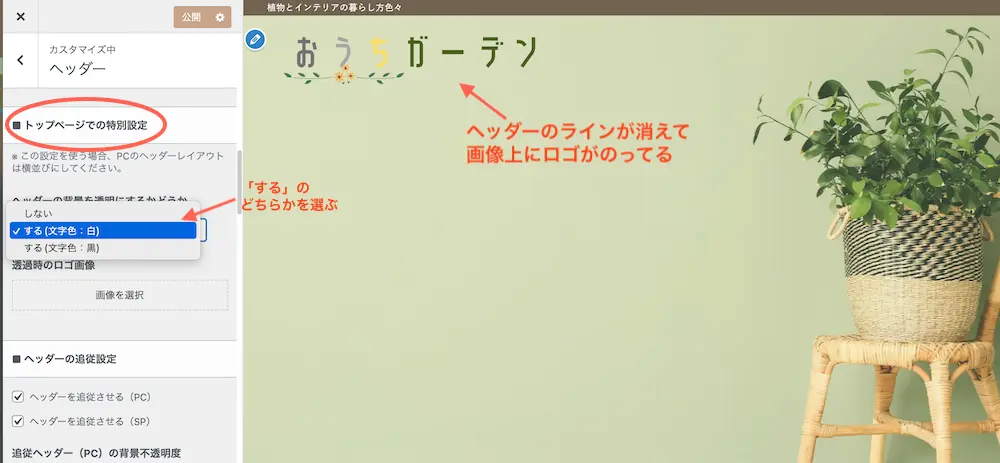
ヘッダーを透明にして全体をメインビジュアル画像にする設定

ヘッダーを透明にして画像を画面いっぱいにしてメインビジュアルをつくると、一気にプロっぽいサイトになりませんか?こちらの設定は【トップページ】の設定ではなく、【ヘッダー】の方での設定になります。
【カスタマイズ】の【ヘッダー】を選択。
少しスクロールして【トップページの特別設定】の「ヘッダー背景を透明にするかどうか」を「する」に選択(文字色はロゴを使用なのでどちらでもよい)
メインビジュアルに画像を使わないトップページを作る
SWELLなら、メインビジュアルに画像を使わなくても記事のサムネイル画像がカードとしてスライドされるので、そのままトップページとすることもできますよ。
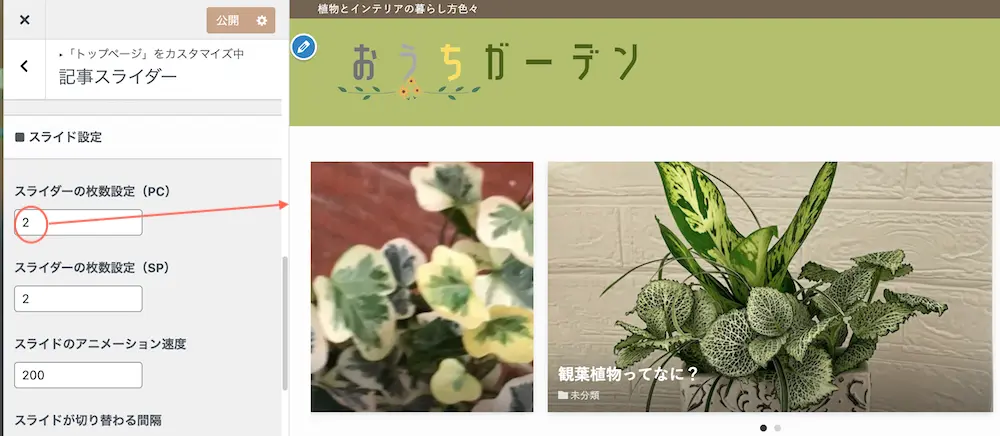
カスタマイズ画面で【トップページ】→【記事スライダー】を選択
「記事スライダーを設置するかどうか」で「設置する」を選択
【スライド枚数設定】で枚数を4枚の時と2枚の時ではサムネイルの表示の大きさが変わります。


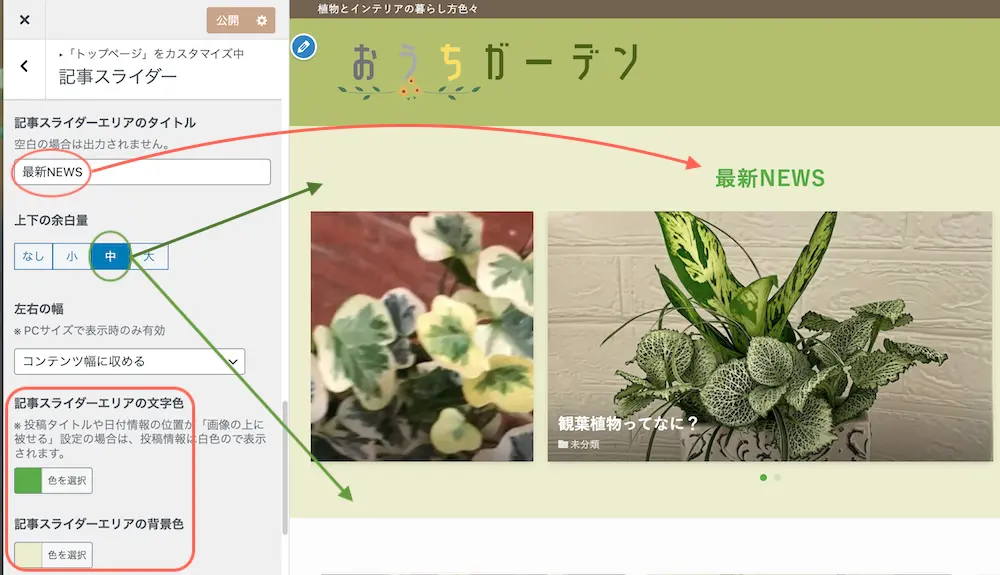
その他細かな設定もできます

- 記事スライダーエリアのタイトルを『最新NEWS』にしました。
- 上下の余白量のサイズを変える
- 記事スライダーエリアの文字色や背景色をかえることができる。
その他にも記事サムネイルの外にタイトルや日付を入れたり細い設定することができ、SWELLならメインビジュアル画像がなくても記事スライダーだけでトップページを問題なくつくることができます。