『WordPressでブログをつくる』を始めから順番に見ていくだけで、パソコン初心者でもいつの間にかブログが書けるだけの状態になれるを方法を公開していきます!
ワードプレスは自由度が高い反面、テーマやサーバーなど選択の幅ががありすぎて迷ってしまい、やめてしまう人もいます。
挫折しないで、初心者方には迷わずにブログ作りを始めてほしいと思いました。
そんな思いから、フクラが実際に使用しているテーマ(SWELL)やサーバ(Xserver)のを使った方法で公開していこうとおもいます。
他のテーマなどを使用されてる方でも、今後のサイト作りのヒントの一つになると幸いです^^
前回は初期設定とプラグインについてでした。
今回から実際にブログ(サイト)を作りながら見ていきたいと思います。
まずはTOPページのタイトルとキャッチフレーズの設定からやっていきましょう。
もと花屋なので、植物に関するデモサイトにしてみましたよ😃
追体験しながら自分のページを作ってみてくださいね〜
トップページを表示
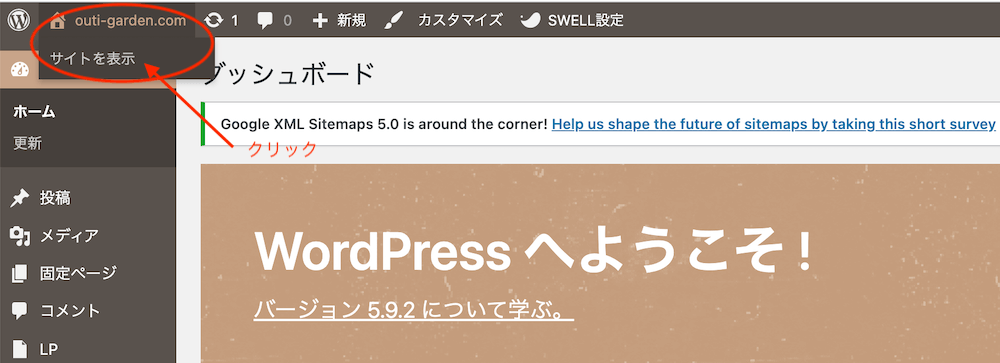
・まずは、最初の何も手を入れていない状況でトップページがどうなっているのか確認してみましょう。

- ダッシュボード左上のサイトURLにポイントして「サイト表示」のところをタブをクリックするとページが表示される
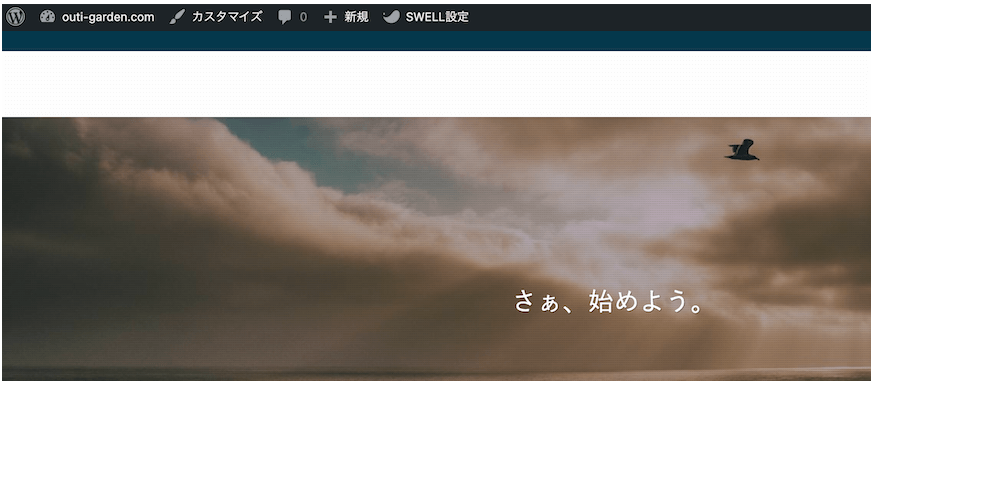
- サイト名はまだ入れていないのでURL(outi-garden.com)で表示されている。
・

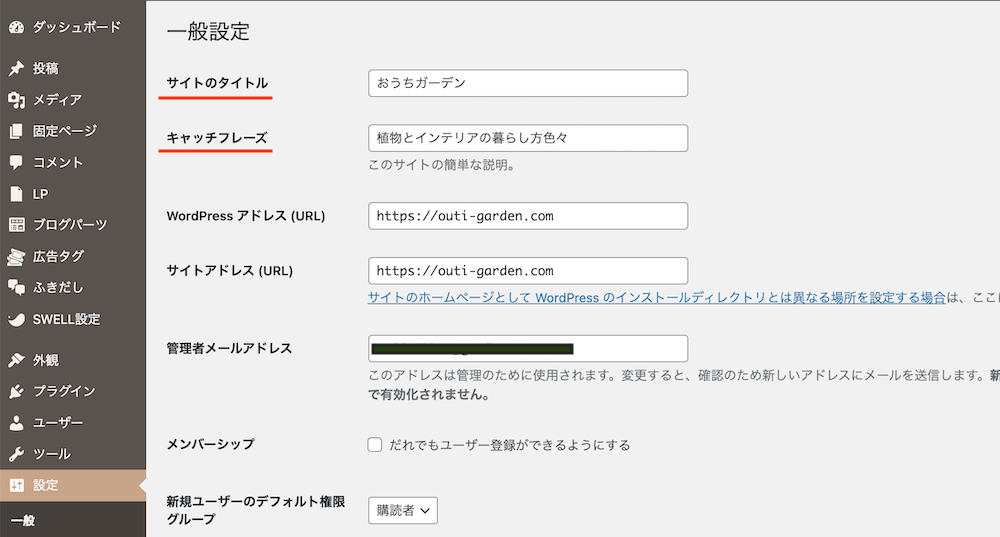
タイトルとキャチフレーズを入れてみよう。
ダッシュボードに戻って、設定から「一般設定」のタブを選択します。

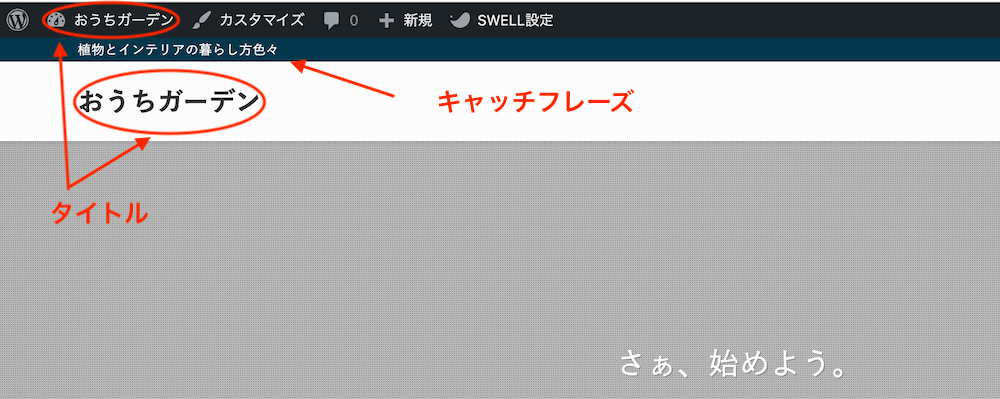
*変更を保存してトップの表示を見てみよう

タイトルとキャチフレーズがどこに出てくるか確認しおこう。
タイトルをつける前にちょっと一言、ブログとサイトの意味合いについて?
タイトルをつけるまえに、どのようなサイトをつくるか考えると思いますが、その前にちょっと一言。
「ブログをつくる」とか、「サイトをつくる」という言葉をよく使っていますが、ブログとサイトの違いについて疑問に思っている人もいらしゃるのではないでしょうか?
私がブログとかサイトという言葉を使うとき、ほとんど同じ意味で使っています。
ニュアンスの違いで言うなら、発信したいことを書いた記事ひとつひとつがブログであり、その集合体やホームページ全体をサイトと言ったりしています。

「ブログを書いてます」とか、「サイトを作ってます」て言うよ。
一方、「ブログとサイトの違い」などで検索してみると、「ブログは自分の情報を発信して更新していくが、サイトは情報をそのまま置いておくだけのもの」などと、ブログとサイトが別の形態のように書かれている記事を見かけることがあります。
しかし、ワードプレスでつくる作業や手順は何も違いがありません。
ちょっと調べてみると、ブログはweblog(ウェブログ)からきているし、サイトはwebsit(ウェブサイト)の略ということみたいです。
ひとつ大切なことをお伝えすると、お店や仕事上の住所や営業時間やお知らせのような情報をただ載せるだけの為にワードプレスでwebsit(ウェブサイト)をつくるのはとてももったいないです。
なぜなら、個人のブログでも会社のサイトでも、より多くの人に記事を読んでもらえるようにデーターを見ながら分析しつつサイトを育てていくことで、パソコン1台で多くの収益を得ることが可能になるからです。
自分の店やビジネスのサイトを作るなら、全国からお問い合わせをいただけるようなページに育てるべきだし、それが出来るようになるのがインターネットでサイトをつくる最大の目的です。
ワードプレスのテーマ『SWELL』は、初心者でも簡単にカッコよくアクセスのたくさんあるブログページを作ってほしいと思いおすすめしています。
記事をただ並べて見せる『ブログ型』だけでなく、トップページに情報を整理した見やすい、いわゆる『サイト型』のページをCSSなど知らなくてもおしゃれに簡単に作ることができるところが『SWELL』の強みです。

